Authentication
To sign in to Personal Area, complete the following steps.
-
Open the Personal Area page.
The authentication page will open.

Enter your '-operator' login and password in the Login and Password fields.
Click on the Log In button.
If the credentials are correct, your Personal Area will open.
Logging out
To log out of the Personal Area, click on the  button in the bottom of the navigation bar to the left.
button in the bottom of the navigation bar to the left.
Working with the API
Merchants can create a payment flow as needed. For example, design own fully customized payment page. See more information about API in the API Reference. We authenticate your API requests using the API key - a unique combination of symbols associated with your account. Read about using API key in requests here.
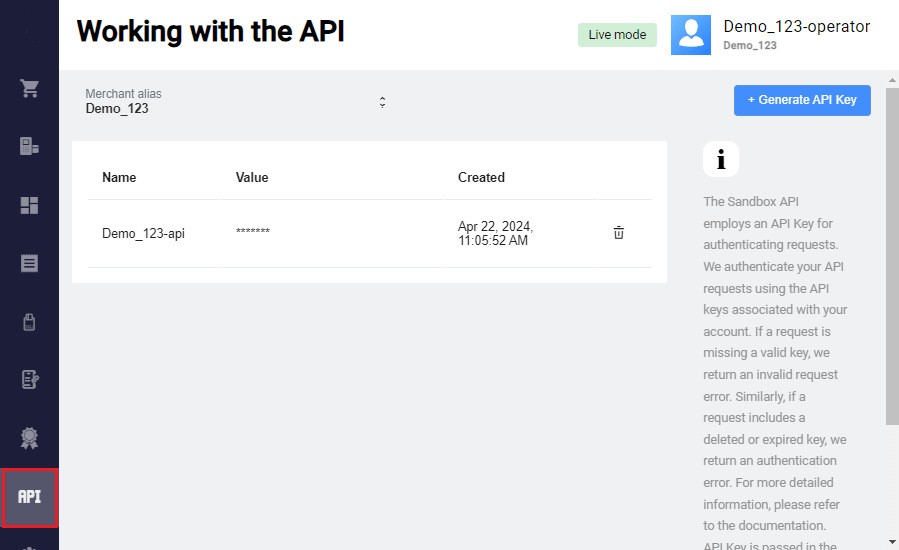
To manage API keys, click on the  icon in the navigation bar to the left. The Working with the API section will be displayed:
icon in the navigation bar to the left. The Working with the API section will be displayed:

The following actions are available:
Generating an API key
To generate an API key:
- Log on to Merchant Portal
- Go to the Working with API section.
- Click Generate API Key.
-
In the opened window, enter the key name and click Generate.

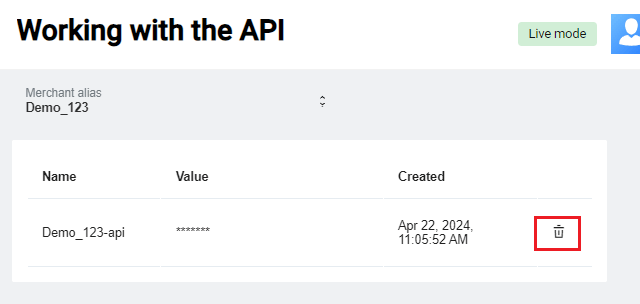
The generated API key is displayed on the API Keys page. You can copy this key only within several minutes (the exact time left is displayed under the API key value). After this period of time, the key will become masked forever: only the first and the last 3 symbols will be displayed.
Deleting an API key
To delete an API key:
- Log on to Merchant Portal
- Go to the API Keys section.
-
Click the deletion button near the API key you want to delete.

The confirmation window opens. To confirm the deletion, enter your password that you use to log on to Merchant Portal. Then click Deactivate. After the confirmation, the API key is permanently deleted.
Settings
To get to the Settings section, in the navigation bar to the left, click on the ![]() .
.
In the Settings section you can:
- set general settings
- enable webhooks
- change Personal Area password
- specify your email address to be able to recover your password to Personal Area
- enable two-factor authentication
- set the parameters of the Personal Area (not available in Sandbox).
General settings
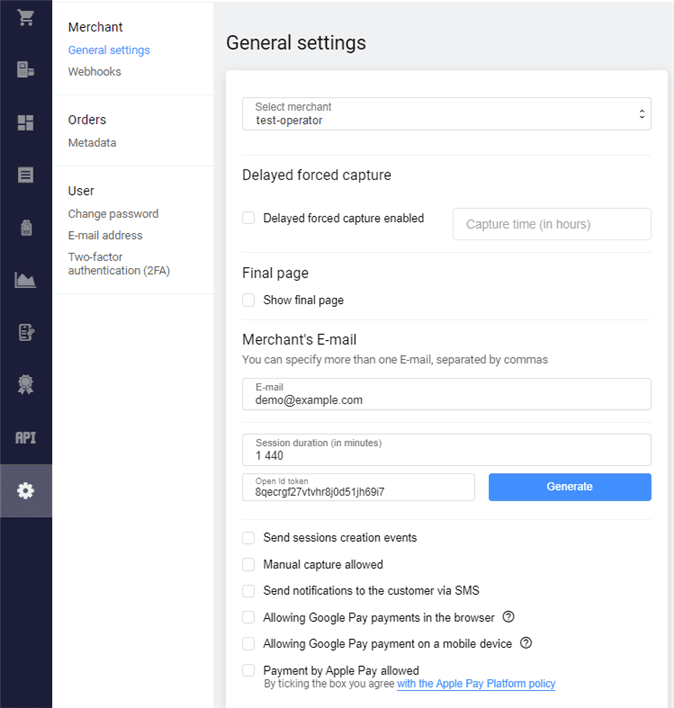
The General Settings section allows the merchant operator to configure certain account settings and permissions.
To go to the General Settings section, select Settings on the side menu, and then select General Settings in the Merchant block.

A description of the settings is shown in table below:
| Field | Description |
|---|---|
| Delayed forced capture enabled | If enabled, allows you to specify in the Capture time (in hours) the number of hours after which two-step payments will be automatically completed. |
| Show final page | If enabled, allows you to display the final page upon payment completion |
| The merchant's email address to which notifications will be sent. You can enter more than one email address in this field (separated by commas). | |
| Session duration (in minutes) | The period given for entering the card data from the moment the payment is registered. If payment is not made within the specified period, the session will be automatically expired. |
| Open Id token | You can generate an Open Id token. Also, manual token entry is available. |
| Send session creation events | If enabled, the merchant will receive an email notification of the session creation. |
| Manual capture allowed | Permission to use a two-step payment scheme. |
| Send notifications to the customer via SMS | If enabled, the customer will receive SMS notifications |
| Allowing Google Pay payments in the browser | Permission to use the Google Pay payment in the browser. |
| Allowing Google Pay payments on a mobile device | Permission to use the Google Pay payment on a mobile device. |
| Payment by Apple Pay allowed | Permission to use the Apple Pay payment. |
Webhooks
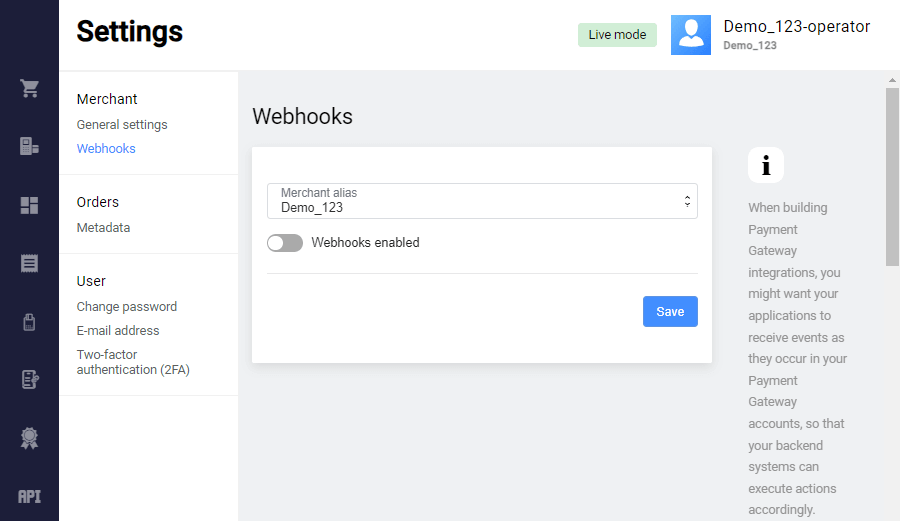
You can use the Webhooks section to configure webhooks that notify you about the updates in your integration in real time. More information about webhooks is available here.
To configure your webhook integration, do the following:
- Log in to the Merchant Portal.
- Go to Settings > Webhooks.
- Select Webhooks enabled.

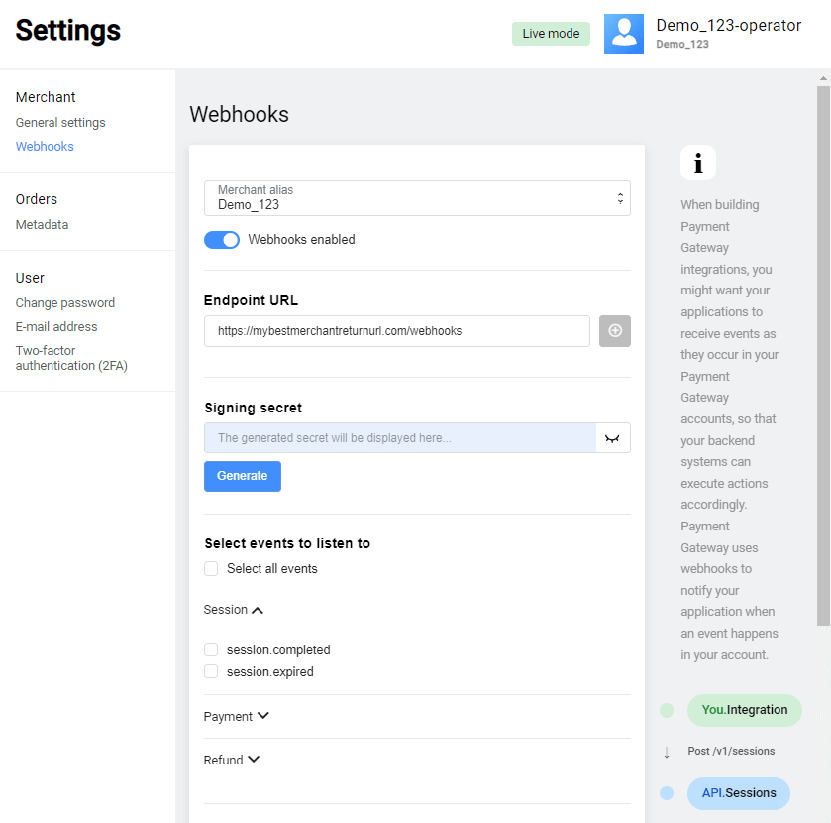
The fields for configuring webhooks will appear:

Configure the following fields:
-
Endpoint URL - enter the URL of the webhook endpoint. The URL format to register a webhook endpoint is:
https://<your-website>/<your-webhook-endpoint>. For example:https://mybestmerchantreturnurl.com/webhooks. To add more endpoints, click the Add endpoint button. - Signing secret – enter the secret for verifying that events come from the Payment gateway. You can click Generate to generate the secret automatically. The generated secret will be displayed in this field.
- Select events to listen to – select the events that will be sent to the specified endpoints. Select the object (for example, Session), expand the section and then select the corresponding events.
Then click Save to register your endpoint(s) for receiving the selected events.
Changing the password
To change the password to Personal Area, complete the following steps.
- Log in to Personal Area.
- In the navigation bar to the left, go to Settings by clicking on the
 .
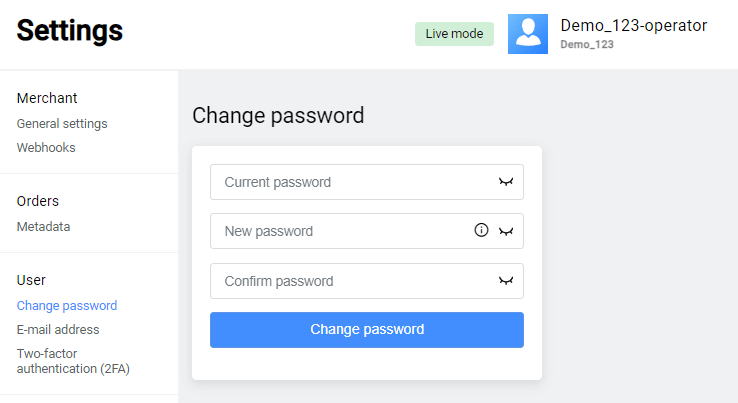
. - On the page that appears, select Change password. The page will look as follows.

- Enter your current password in Current password field.
- Enter a new password in New password and Confirm password fields.
The password must meet the following requirements
- The password must not contain the name of the store or the login of any of the users created for the merchant (using logins in different leTTER CaSe as passwords is also not allowed).
-
Password must contain the following characters:
- uppercase Latin characters (A-Z)
- lowercase Latin characters (a-z)
- digits (0-9)
- special characters (! "#;:? \ * () + = /\ < > , . [ ] { } );
The password must be at least 8 characters long.
Click on the Change password button.
E-mail for password recovery
To be able to recover the password for your Personal Area, enter your email address:
- Log in to Personal Area.
- In the navigation bar to the left, go to Settings by clicking on the
 .
. - On the General tab, in Email address section, specify the e-mail address you want to use for password recovery in the E-mail field.
- Click on the Save button.
Two-factor authentication (2FA)
You can set up two-factor authentication to provide additional level of security that guarantees that only you can have access to your Personal Area. In this case, at the logon to the Personal Area, you should enter not only login and password, but also the authentication code generated by Google Authenticator application or sent to your e-mail address (depending on the authentication method configured).
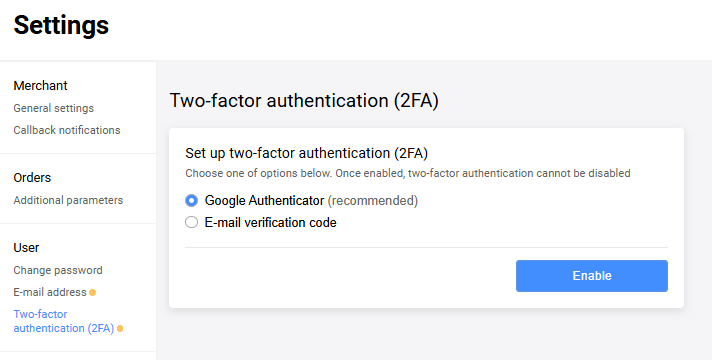
To set up two-factor authentication, in the navigation bar to the left, go to Settings > Two-factor authentication (2FA). The page provides two options for setting up two-factor authentication:

Google Authenticator (recommended)
- In the provided list of options select Google Authenticator (recommended) and click on the Enable button.
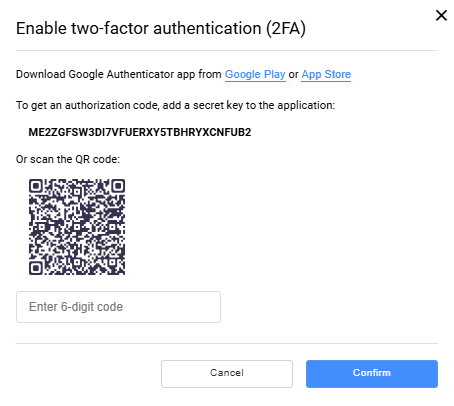
- A form appears where you have to confirm your password:

- Download and open Google Authenticator application on your device. Enter a secret key or scan the QR-code to add your account to Google Authenticator application. The application generates a code. Enter the generated code into the Enter 6-digit code field.

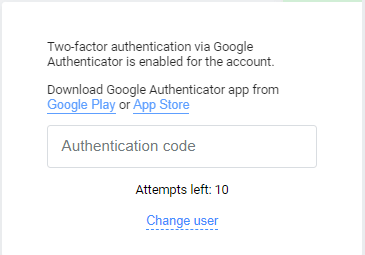
- Once two-factor authentication via Google Authenticator is enabled, at the next logons to your Personal Area, you are asked to enter Google Authenticator code:

E-mail verification code
- In the provided list of options select E-mail verification code and click on the Enable button.
- In case your e-mail address is not set in the settings and not confirmed, first you need to do it. Otherwise, please proceed.
- A form appears where you have to confirm your password:

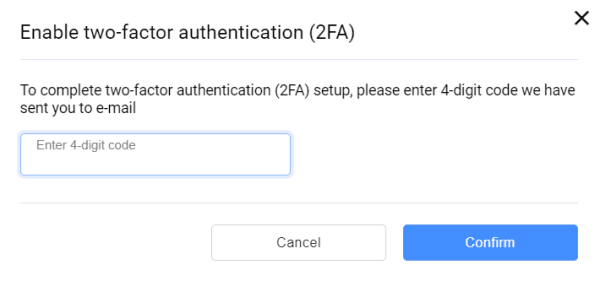
- To complete two-factor authentication setup, enter 4-digit code sent to your e-mail address:

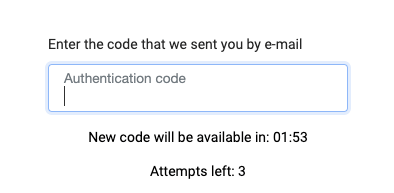
- Once two-factor authentication via E-mail is enabled, at the next logons to your Personal Area, you are asked to enter 4-digit code sent to your e-mail address:

Dashboard
To display the Dashboard page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.
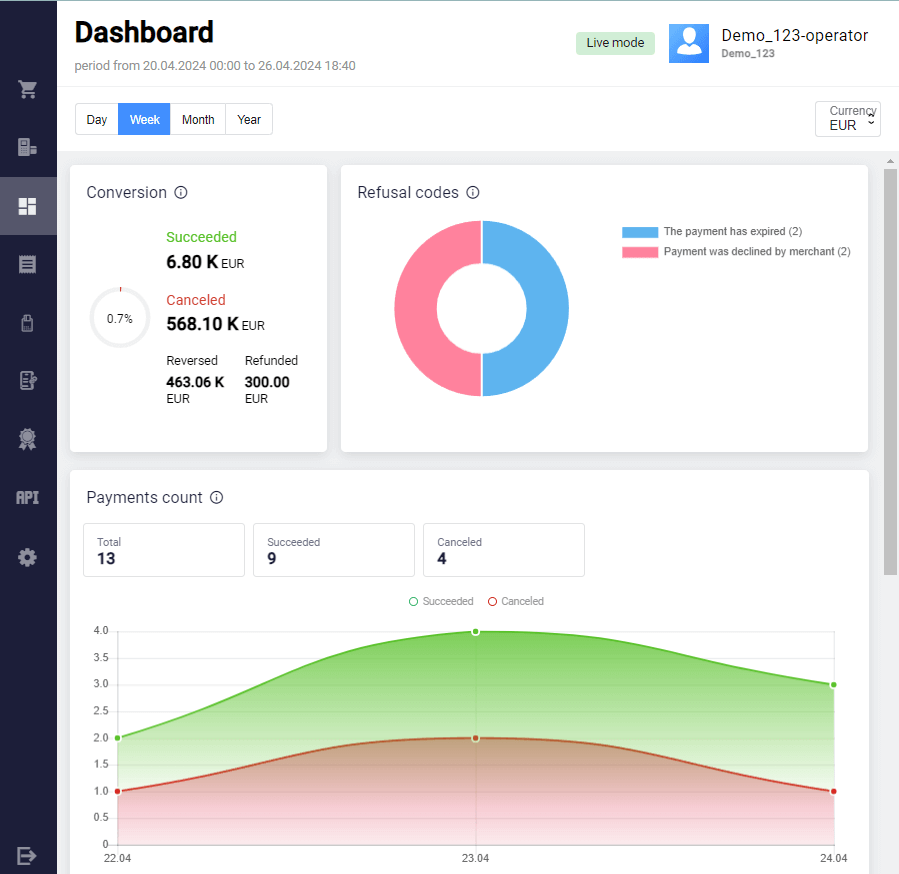
The page contains information about payments:

The menu at the top allows you to select the period for which the payment information will be displayed. The following values are available:
- Day;
- Week;
- Month;
- Year.
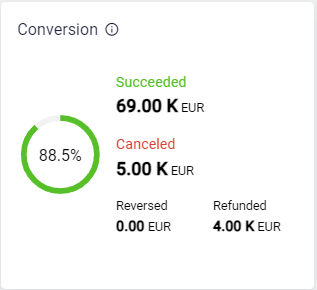
The Conversion graph displays the percentage of successful payments to the total number of payments.

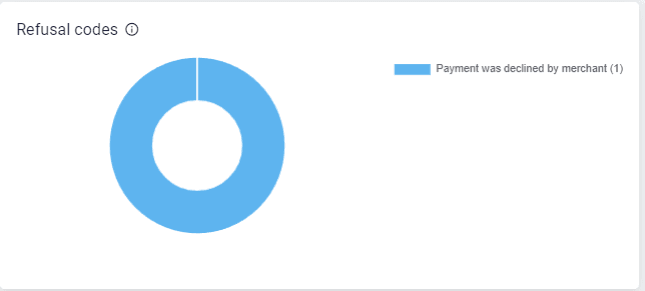
The Refusal codes graph shows the major causes of payment processing errors.

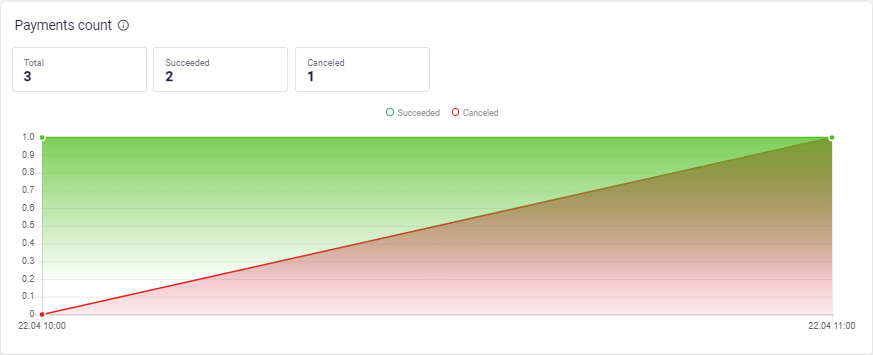
The Payments count graph displays information about payments for the selected period.

The counters on the chart are the following:
- Total – the total number of payments
- Succeeded – the number of successful payments
- Canceled – the number of canceled payments
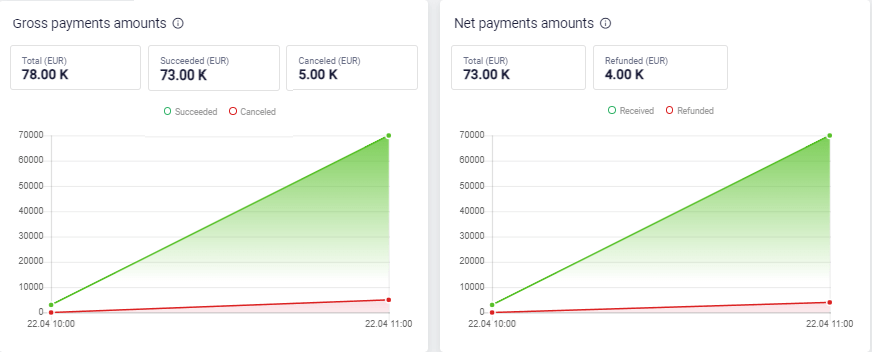
The Gross payments amounts graph displays information about amounts of successful and canceled payments.
The Net payments amounts graph displays information about amounts of successful vs. refunded payments.

Pay by link
You can issue an invoice to the customer for payment for goods or services by e-mail. To do so, use the Invoice to e-mail section of the Merchant Portal. Once the invoice is issued, the customer receives an e-mail and follows the link in it to the payment page.
Sending a link to a payment page by e-mail
To invoice a customer and send them a link to the payment page by email, follow these steps.
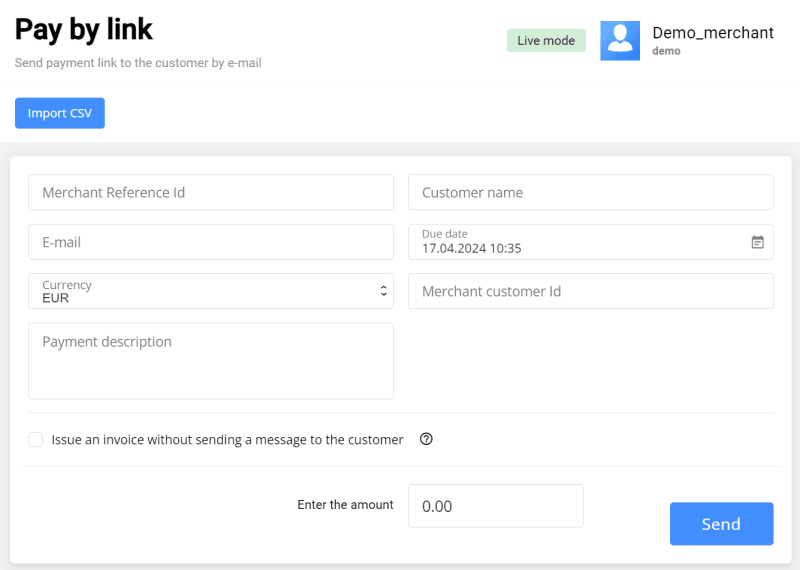
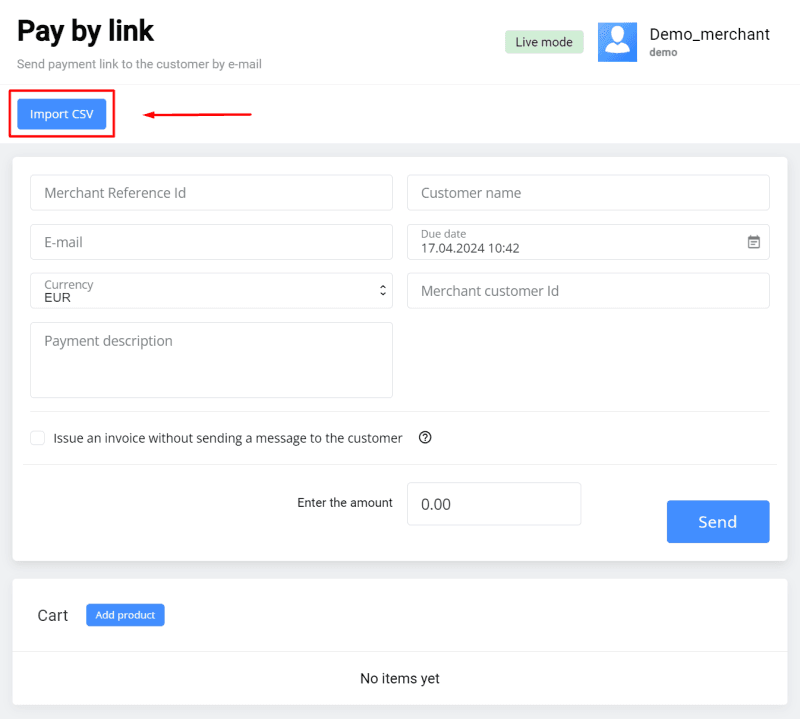
- Go to Invoice to e-mail section of the Personal Area. The page for entering the invoice parameters will be displayed:

-
Configure the settings referring to the table below.
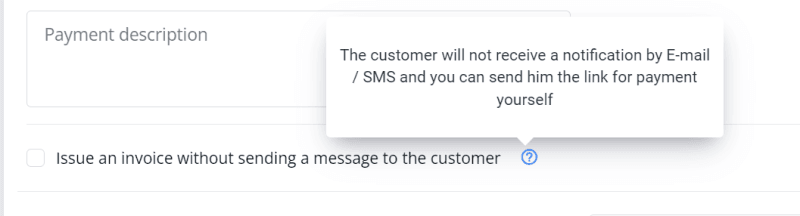
Setting Description Merchant Reference Id Payment number in the store system. Customer name Customer's first name, last name, and patronymic. The data entered in this field is displayed in an email containing a link to the payment page. E-mail The e-mail address to which the payment link will be sent. Due date Indicate the date and time by which the payment can be made. After this date and time it will be impossible to pay the invoice. Merchant customer ID Customer number in your store’s system. If you specify this parameter, the customer will see the Save my card check box on the payment page. If the customer selects this check box, a credential will be stored after the payment is completed, and the customer will not have to enter the card data next time. Payment description Free-form description of the payment. Enter the amount Enter the payment amount here. If the session contains a shopping cart, the field value is populated automatically. Checkbox Press a checkbox "Issue an invoice without sending a message to the customer" to send a link by yourself

-
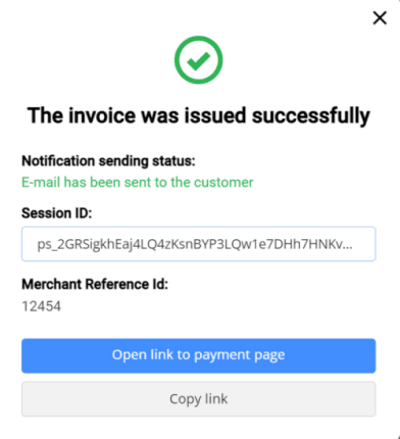
Upon successful dispatch, a link to the payment form will be displayed below:

You can view the payment page sent to the customer by clicking on the Link to payment page button.
Adding a shopping cart to invoice
When generating an invoice you can add a shopping cart for the order. The Cart section is located under the area for creating a link to payment page:

- To add a line item to the shopping cart, click on the Add product button. A row with the parameters of the product being added will be displayed.
-
Fill in the required fields referring to the table below.
Field Description ID Identifier of a line item in the cart. Filled in automatically. Name Product/service name. Price Price of one product unit. Qty The number of units of the product. Measure Units of measurement, for example: L – liters, pcs. – pieces. Amount The total amount for specified line item. Calculated automatically when the Price and Qty fields are filled out. Article The vendor code of the line item. Repeat the required steps for each item in the shopping cart. If you need to delete the added row, click on the
 icon.
icon.
Having added all items to the shopping cart, invoice the customer.
Importing a CSV file
You can register a session (invoice) with a shopping cart and this cart can be populated automatically from a CSV file. To upload cart automatically, click on the Import CSV button. In the window that opens, select the file to be uploaded on your device.

Making a test payment
You can test the payment process on behalf of the customer. To do so:
- Create an invoice for the customer.
Go to the payment page by clicking on the Link to payment page button in the invoice-issued-successfully message.

Enter the details of one of the test cards.
Select Save my card if you want to store the credential: in this case, you will not have to enter the card data next time.
Click on the Pay button. To confirm the transaction, use the 3-D Secure code specified for the test card.
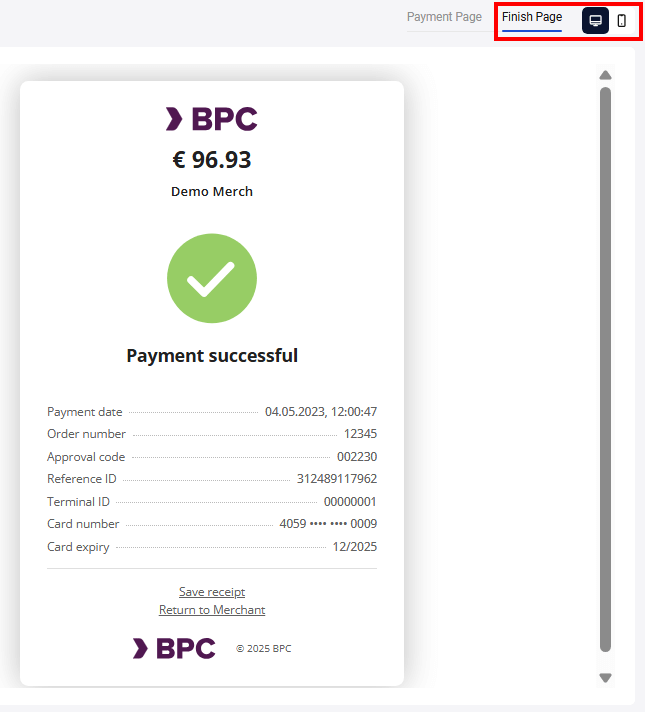
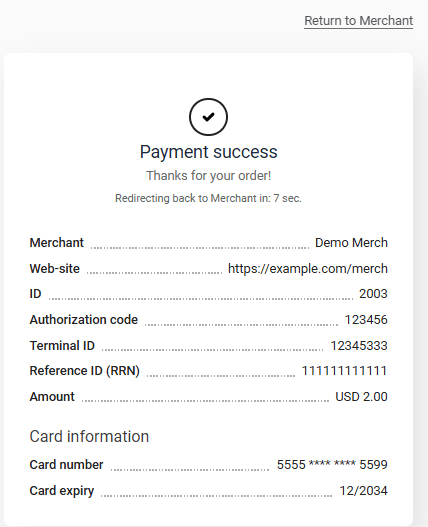
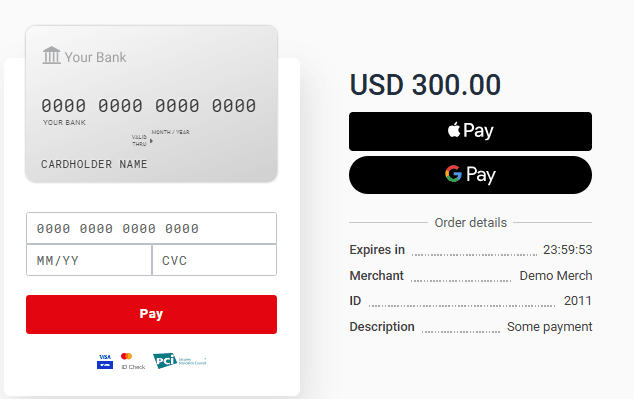
Final page
After successfull payment, the customer can optionally be redirected to the Final page. This page contains data about the payment and a link back to the store.

The table below describes the data displayed on the final page.
| Field | Description |
|---|---|
| Merchant | Merchant’s login. |
| Web-site | Merchant’s website address. |
| ID | Automatically generated payment number in the merchant’s system. |
| Authorization code | International payment system authorization code (6 symbols). |
| Terminal ID | Terminal identifier in the system that processes the payment. |
| Reference ID (RRN) | Reference number of the payment authorization that has been assigned to it upon its registration. |
| Amount | Payment amount. |
| Description | Description of the payment. |
| Card information | Masked number and expiration date of the card used for payment. |
For the customer to go back to the store, they would click the Return to Merchant link.
You can enable or disable showing the final page using the Show final page check box on the General settings page of your Personal Area. Read more here.
Reports
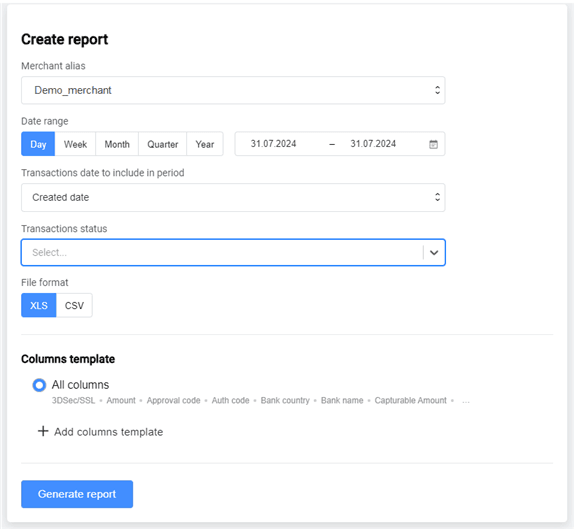
The Reports section is designed for generation of transaction reports based on a variety of parameters to choose from. To display the Reports page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.

To filter the transactions in the report by merchant login, select one in the Merchant alias list. Multiple logins may be available if you have permission to view transactions of other merchants or have child merchants.
The reports functionality provides several filters for report generation. You can select transactions by date:
- Created date;
- Refund date;
- Capture date;
- Payment date;
- Cancellation date;
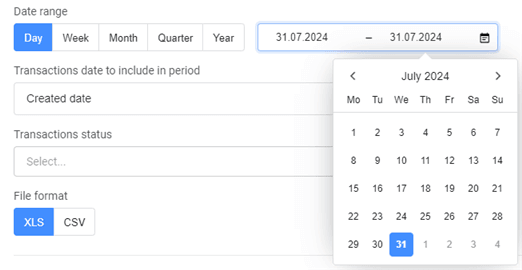
Specify the required date range: Day, Week, Month, Quarter, Year, or enter a custom period by selecting dates in the calendar.

You can also filter transactions by status.

The report can be downloaded as an .xls or .csv file. Select the format by clicking the corresponding buttons.

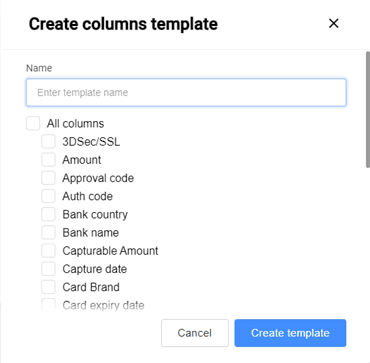
Use the Add columns template button to create a field template for future use in the reports. After clicking the button, a column configuration form will appear. Enter the name of the template and check the boxes next to the columns that are to be displayed in the report. Some columns are interdependent for your convenience:
- Currency column is automatically selected when selecting any Amount columns (including Capturable, Commission, Pre-authorised, Received, Refunded, and Registered amount).
- Status column is automatically selected when selecting some dates (including Capture, Last refund, and Reverse date).
After selecting the columns, click Create Template.

The saved template will be available for selection in the Columns Template list.
Having the parameters set, click the Generate report button. The report generation process will start. Depending on the settings of your browser, either the report file will be downloaded automatically or a dialog box will appear allowing you to choose a location where to save the report file.
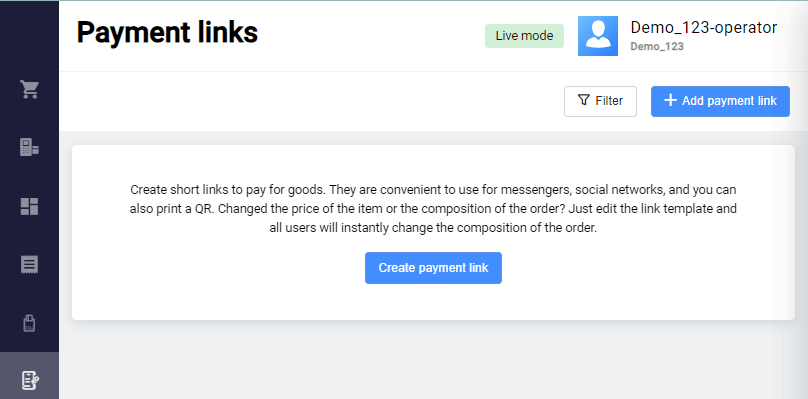
Payment links
You can create a template for payment links that will redirect the customer to the payment page.
Create a payment link
To create a link to a payment page, follow these steps:
- Log in to your Personal Area.
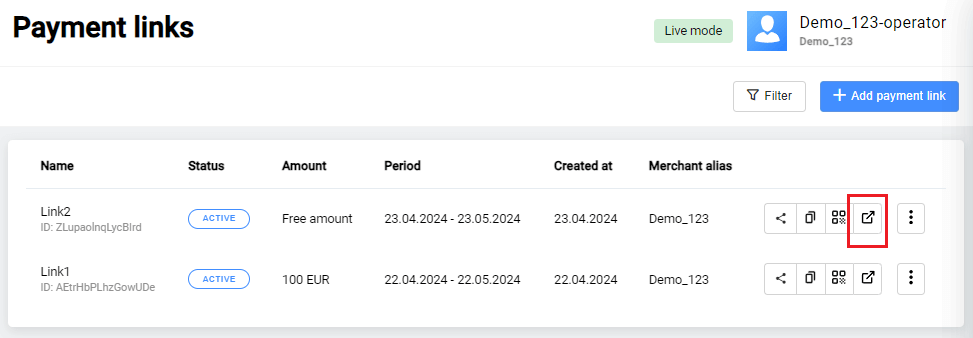
- In the left sidebar, select the Payment Links section:

-
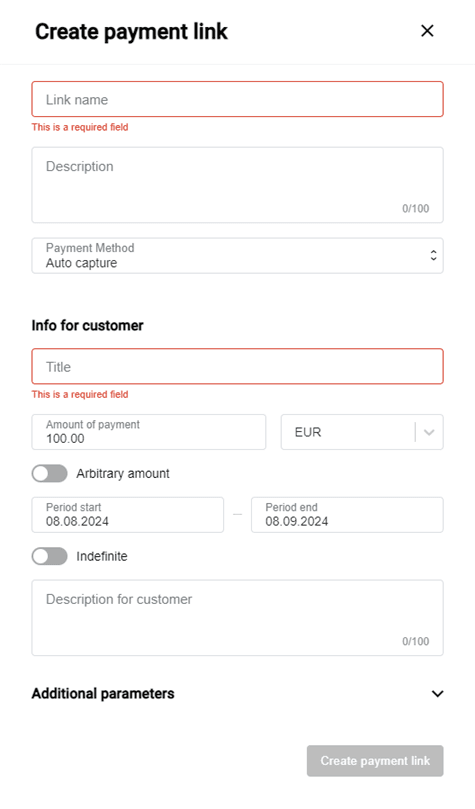
Click +Add payment link in the upper right corner of the page. This will display a form for you to fill out:

Fill in the required fields according to the table:
| Required | Field | Description |
|---|---|---|
| Mandatory | Link name | The name of the link, which is only available to the merchant. |
| Optional | Description | Description of the order, which is only visible to the merchant. |
| Default | Payment method | Payment operation type. Available values: Auto capture (PURCHASE)/Manual capture (PRE_AUTH). The Auto capture is selected by default. Manual capture must be allowed for this field to be displayed: see General settings or contact support. |
| Mandatory | Title | The title that will be visible to the customer on the pre-payment page. |
| Optional | Amount of payment | The default value is "100.00". If you click on "Arbitrary amount", the customer can specify the amount for payment on the payment page. |
| Default | Currency | It is set by default, the value is set according to the merchant settings. |
| Optional | Action period | The default setting is one month from the current date. You can set a different interval: to do this, click on the date and select the required start and end dates of the link from the drop-down calendar. If the Indefinite field is enabled, this field is not available for editing. |
| Optional | Description | Description of the order, which will be displayed to the customer on the pre-payment page. |
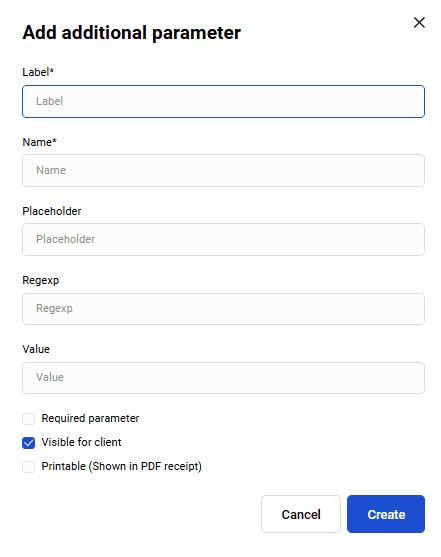
Fill in additional parameters if needed. It is possible to add your own parameters. To do this, click Additional parameters and fill in the fields:

| Field | Description |
|---|---|
| Address | Whether or not to display the delivery address field on the pre-payment page. |
| Whether or not to display the field for entering the customer's e-mail on the pre-payment page. | |
| Full name | Whether or not to display the field for entering the customer's name and surname on the pre-payment page. |
| Phone number | Whether or not to display the field for entering the customer's phone number on the pre-payment page. |
| Label | The name of the parameter that the client sees. |
| Name | Required for the payment gateway. Only Latin characters and underscores are allowed. For example: size, items_count, etc. |
| Placeholder | A tip for the customer with an example of how to fill out the field. |
| Regexp | A regular expression is used to check the input data. |
| Value | Pre-filled data in the field. The client will not be able to change this value. |
| Required parameter | A checkbox to be checked if the new parameter is mandatory for the client. |
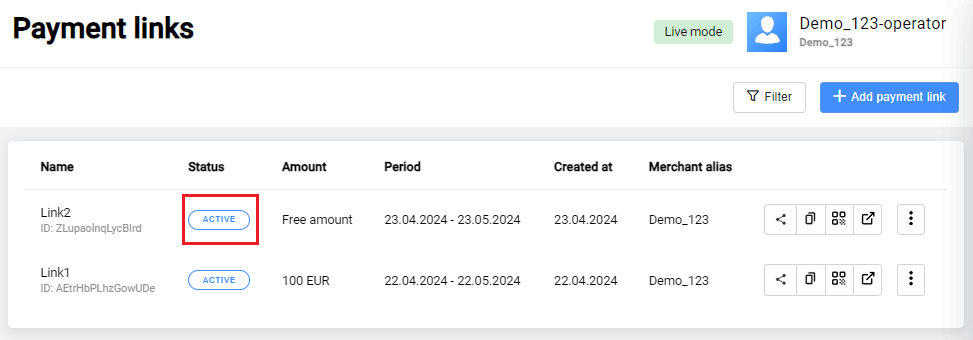
After filling in all the required fields, click Create payment link at the bottom of the form. After that the link will be displayed on the main page with the status Active:

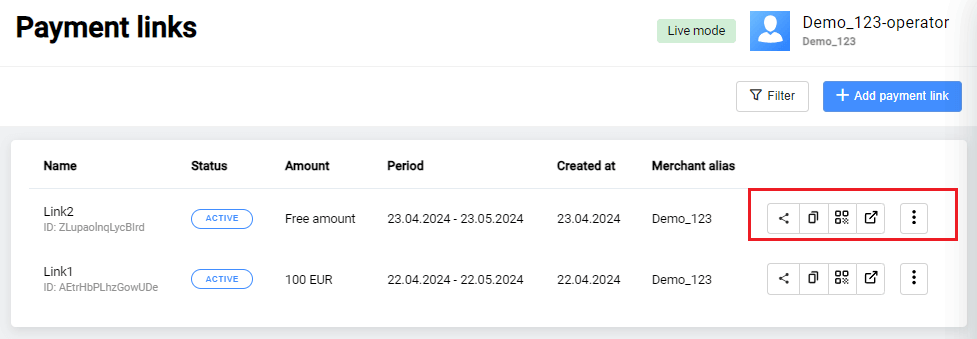
Possible actions with the payment link template
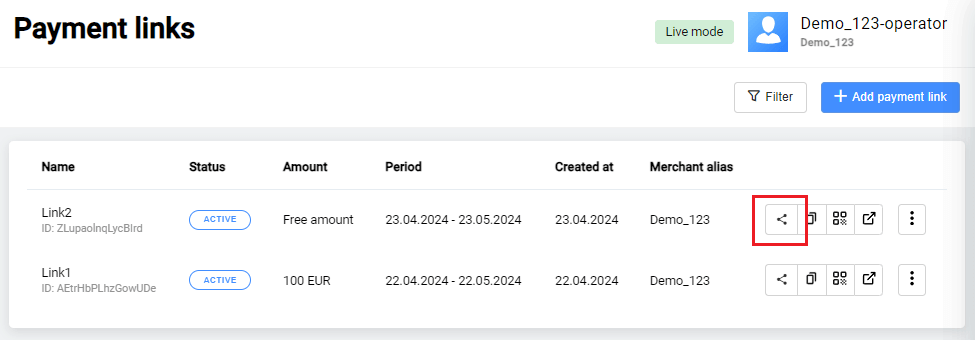
Icons of possible actions are presented in the table with the created templates of payment links in the right column.

-
Share a link - by clicking on the first icon, you will be able to share a link in other applications.

-
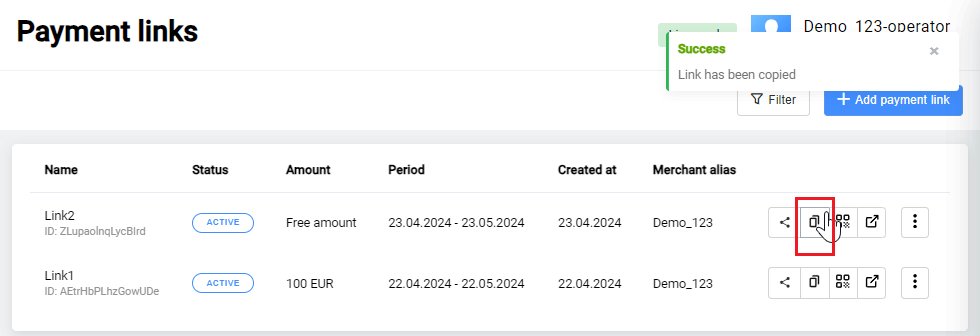
Copy link - after you click on the appropriate icon a notification appears that the link has been successfully copied.

-
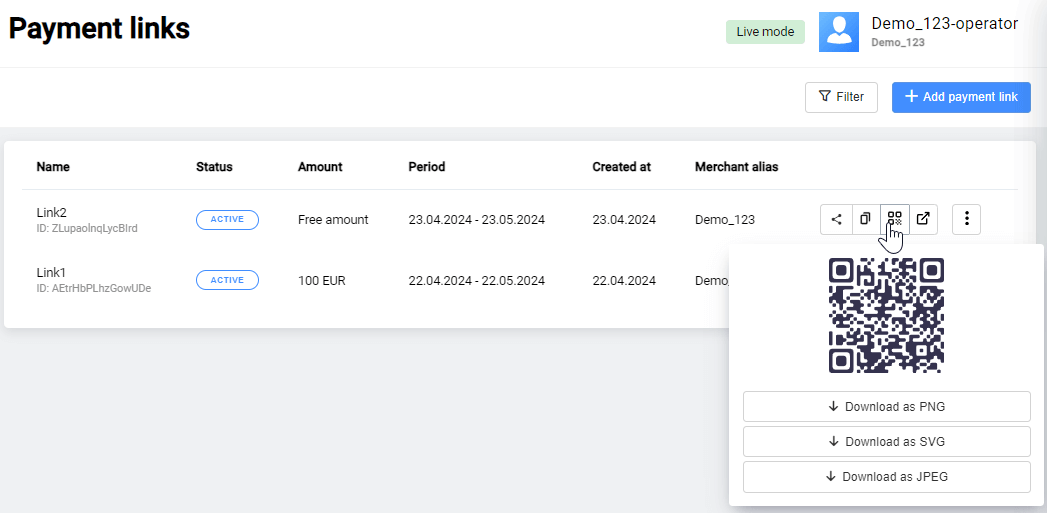
Create QR code - by clicking on the appropriate icon, you will see the generated QR code and you will also be able to download it by clicking Download as PNG/SVG/JPEG.

-
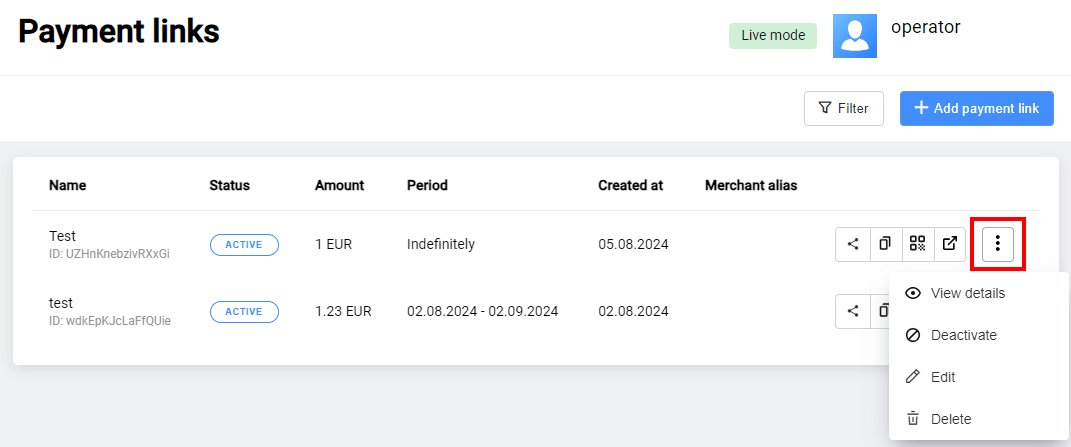
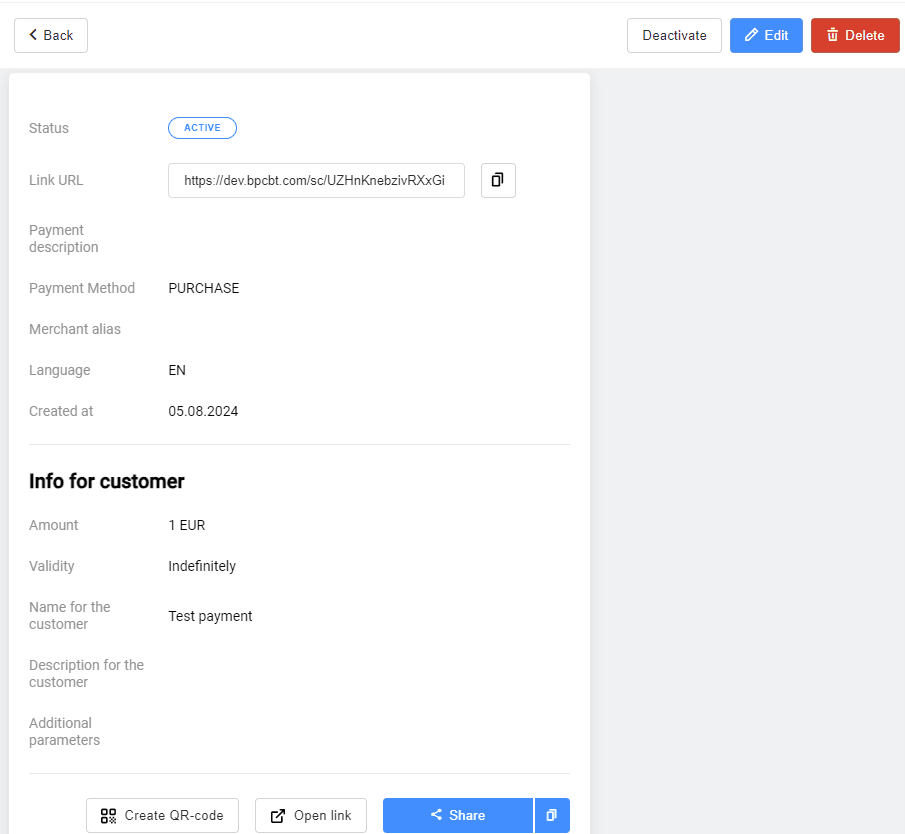
View Details/Deactivate/Edit/Delete - The three-dot icon offers options to view details, deactivate, edit, or delete the link.

In addition, all the actions described above are available when viewing the template link. To do this, click on the three-dot icon -> View details in the table of created templates. To perform the necessary actions, click the button with the same name as the action.

-
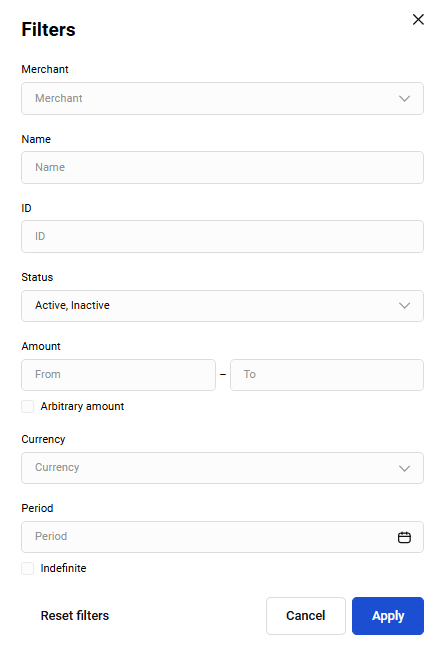
Filter - to form a different sample, click Filter in the upper left corner of the Payment link page.

Select the required search criteria and click Apply in the filter window. To clear all filter fields, click the Reset button.
You can search by the following parameters:
- Merchant - If necessary, select the merchant from the list of available merchants whose payment links are to be sampled.
- Link name - name of the link you set during link's creation;
- Link Status - three link statuses are possible: Active/Inactive/Deleted. Note that deleted links are not displayed in the table unless the Deleted status is explicitly selected in the filter.
- Currency - choose a currency from the dropdown list;
- Amount from - Amount to - Order amount (these fields are not editable if the Any amount option is activated);
- Arbitrary amount - activate the option if the amount as a search criterion is not important;
- Validity period - the validity period set for the link. Click on the dates and select the start date and the expiration date in the calendar (the field is not editable if the Any validity period option is activated).
- Indefinite - activate the option if the validity period of the link as a search criterion is not important.
- ID - identifier of the payment link template.
Paying by link
To pay by the link, click the appropriate icon:

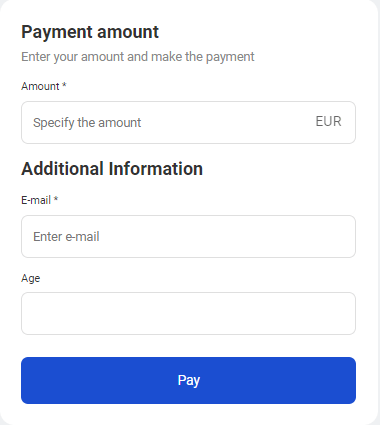
If additional parameters were specified while creating the link (E-mail/Full name/Phone/Address or other parameters) or the arbitrary amount is used, the client should fill in the required field(s) on the prepayment page when opening the generated payment link and only then proceed to the payment page. An example of the pre-payment page with additional parameters:

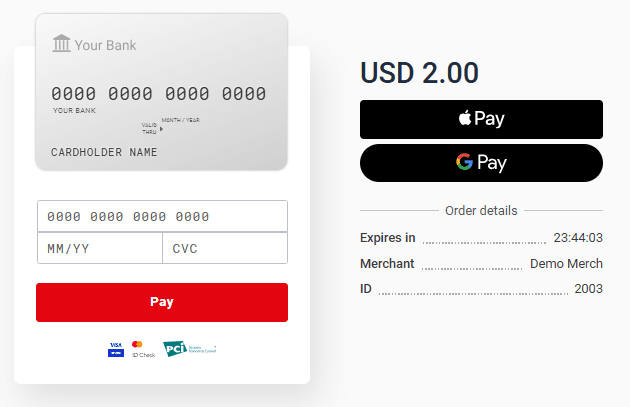
Then, the payment page opens. An example of a payment page:

MOTO payment
You can use MOTO (Mail Order/Telephone Order) payments - payments, initiated by the clients through a call, mail, etc. which enable the clients to remotely purchase goods and services by providing their card information.
Create a MOTO payment
To create a MOTO payment , follow these steps:
-
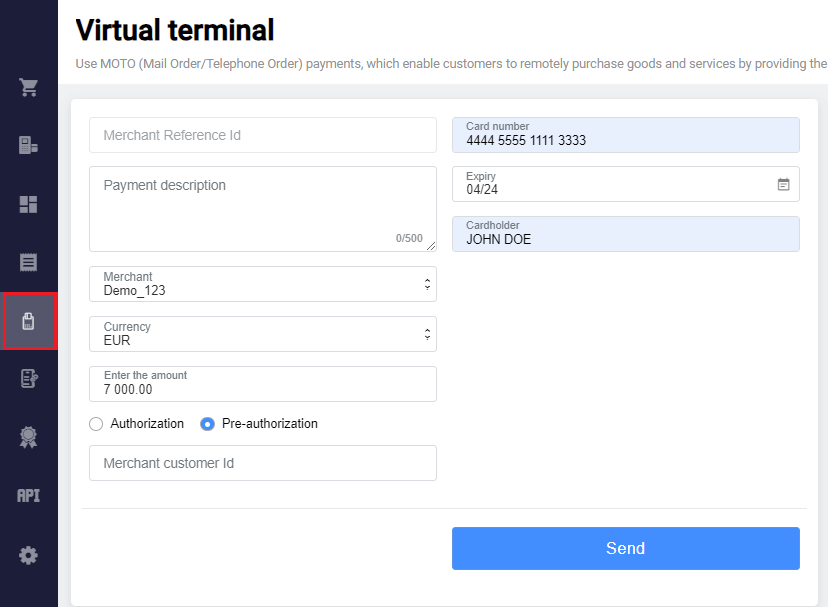
Go to Virtual terminal section of the Personal Area. The page for entering the invoice parameters will be displayed:

-
Fill in the required fields according to the table:
Setting Description Merchant Reference Id Payment number in the store system (the field isn't editable if the merchant has the respective permission in the system, and the system generates order number itself). Payment description Free-form description of the payment. Merchant If necessary, select the merchant from the list of available merchants. Currency Choose a currency from the dropdown list (the field is present if more than 1 currency is set for the Merchant). Enter the amount Enter the order amount. Authorization / Pre-authorization Choose from two options. - Authorization - One-step payment: after the payment has been made, no additional actions are required on your part.
- Pre-authorization - Two-step payment: after the client has confirmed the payment, you must complete the payment in your Personal Area. Before you do this, the money will be held (reserved) on the client's account until you confirm the payment or until the confirmation period expires.
If you confirm the payment, the money will be transferred to your account.
The reserved funds on client's account will be released if the reservation period expires before confirmation.
Merchant customer Id Client number in your store’s system. Card number Masked number of the card used for payment. Expiry The payer's card expiration date. Cardholder Cardholder name used for payment. Click the Send button.
As soon as the MOTO payment is made, the detailed information about it is displayed on the eCom payments page.
In case the MOTO payment is a two-step payment, you will need to complete it.
Working with payments
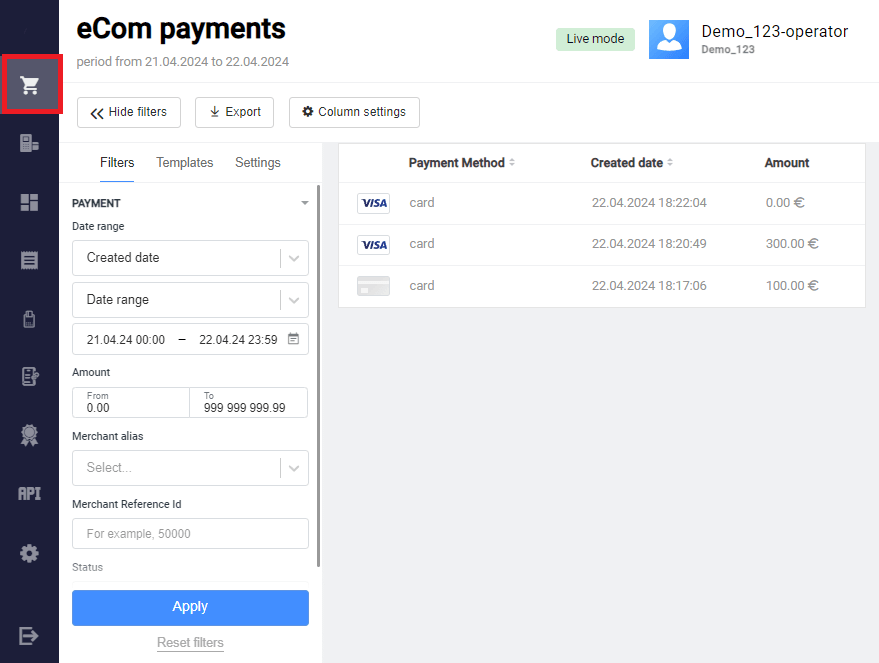
The eCom payments page contains detailed information about payments. To go to the page, click on the ![]() icon in the navigation bar to the left.
icon in the navigation bar to the left.

The left-hand side of the eCom payments page contains the search area where the filter can be set. The list of payments that meet the search criteria is located on the right side of the page.
Using the payments filter
To work with payments, you must first define and apply the filter settings.
To set search criteria for payments, follow these steps.
- In your Personal Area, go to the eCom payments page.
- In the search area on the Filters tab set the required parameters and click on the Apply button. Matching payments will be displayed in the area to the right.
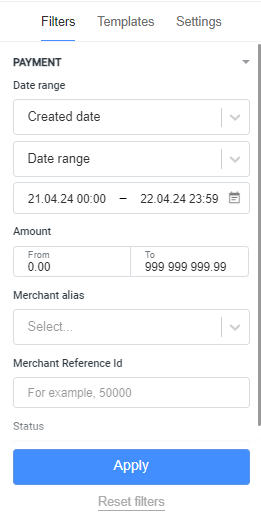
Payment filter parameters

The filter allows you to set the criteria for selecting payments.
Date range
In the first drop-down list, specify by which kind of date the selection should be made. For example, Created date.
In the second drop-down list, specify the type of time interval:
-
Date range – allows you to set the time interval by selecting the start and end dates in the calendar.
- Period – allows you to choose the recent period over which the payments will be shown: day, week, month, or year.
Amount
The payment amount, in minor units.
Specify the upper and lower bounds for the range.
Merchant Reference Id
Payment number in the store system.
If you need to find a specific payment, indicate its number here.
Merchant alias
Merchant alias in Payment Gateway system (displayed in the upper right corner under operator login).
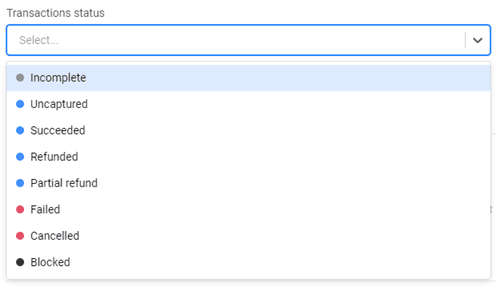
Status
Payment status. The following statuses are available (multiple choice):
- Incomplete. Payment is registered but not paid.
- Uncaptured. The pre-authorized amount is held (for two-step payments).
- Succeeded. Full authorization of the payment is completed.
- Refunded. All funds are returned to the payer.
- Partial refund. There had been a partial refund.
- Failed. An error ocurred during payment processing.
- Canceled. Payment is canceled.
- Blocked. The transaction is blocked by the fraud system.
See description of other search criteria here.
Payment filter settings
Payment filter settings are located in the Search area of the eCom payments page. In this section, you can set which fields will be displayed as the payment filter criteria.
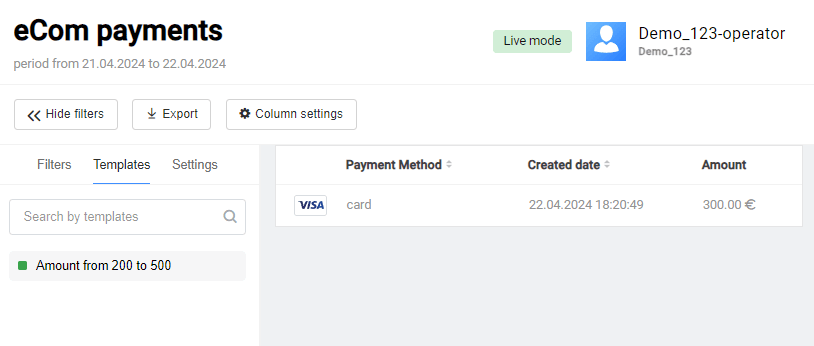
Payment filter templates
To make working with payments more convenient, you can save a set of filter settings that you constantly use as a template.
To create a template, follow these steps:
- Set and apply the payment filter criteria.
- Click on the Save as a template button.
To use a saved template, follow these steps:
- While on the eCom payments page, in the Search area, go to the Templates tab.

- Click on the required template in the list. The filter settings saved in the template will be applied.
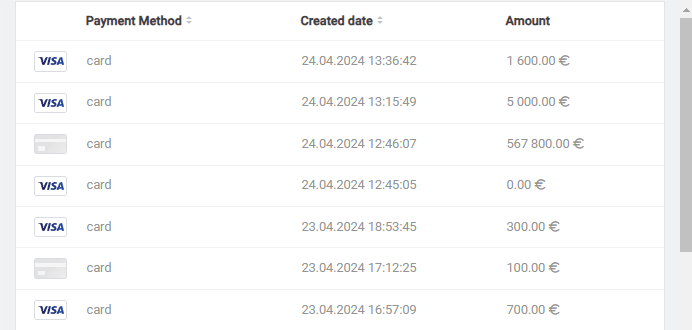
Payments table
The payments table is on the right side of the eCom payments page. Payments appear in the table after the filter is applied.

By default, the table contains the following columns with transaction attributes:
- Payment Method - means of payment used to pay.
- Created date - the date the payment was created.
- Amount - the payment amount.
Exporting payments
In some cases you may need to export your payments. The following formats are available: XLS, CSV, or XML. To do so:
- Find the desired payments by specifying the search criteria in the filter.
- Click the Export button and choose one of the formats suggested for saving: XLS, CSV, or XML.

- The report generation process will start. Depending on the settings of your browser, either the report file will be downloaded automatically or a dialog box will appear allowing you to choose a location where to save the report file.
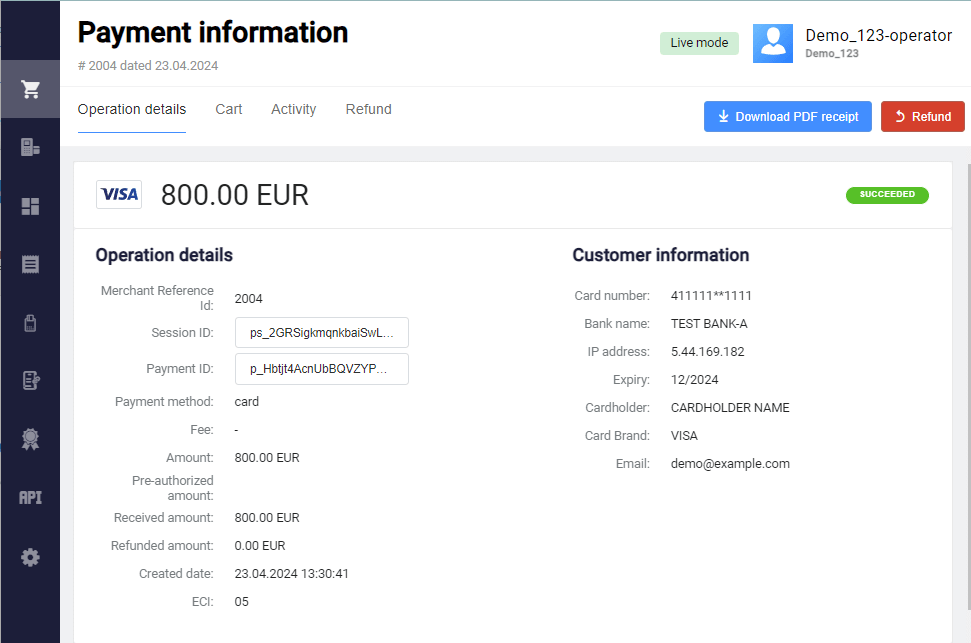
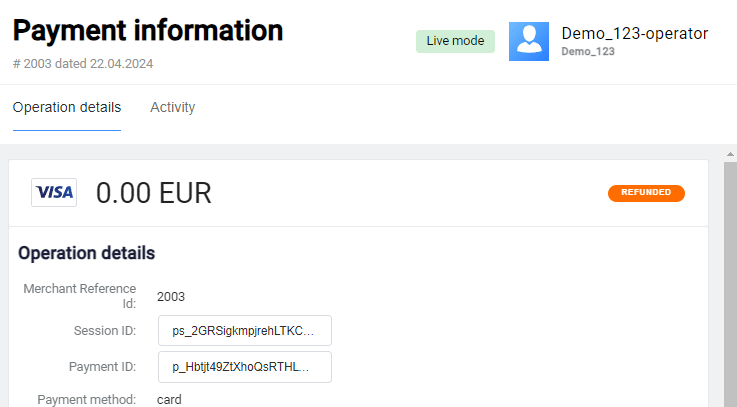
Payment information
Personal Area provides detailed information about each payment.

To learn more about a payment, while on the eCom payments page, click on the row of respective payment in the table.
The Payment information page will open. It always contains the Operation details and Activity tabs. For payment of certain types, the Cart and Refund tabs can be displayed in addition.
Also, depending on the status and type of payment, the Capture and Refund buttons may be present on this page.
The Capture button is used to confirm two-step payments from clients. This button is active only when the payment is in the Uncaptured status.
The Refund button is used to return the payment to the client. The functionality of the button depends on the status of the payment and whether a shopping cart was used or not.
- In case of payments with a shopping cart in the Succeeded status, the Refund button opens the Refund tab, where you can select line items to be returned or refund the entire amount of the payment.
- In all other payments, the Refund button opens a refund window, where a monetary amount is indicated.
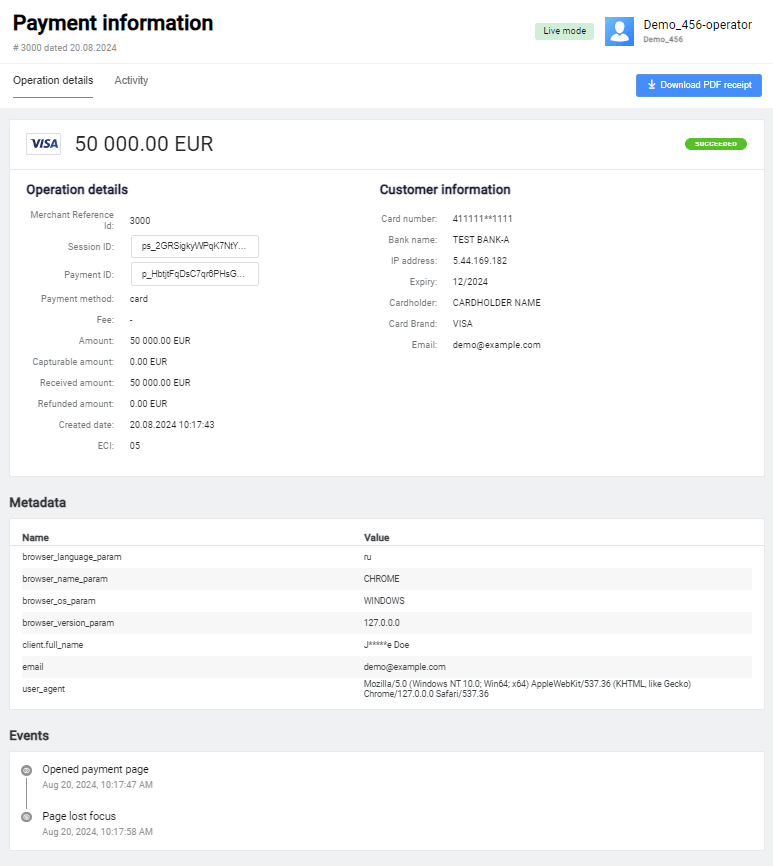
Operation details

The payment details are shown on the Operation details tab which contains the following sections:
- Operation detals. This section shows the attributes of the transaction.
- Customer information. Here you can find information about the card and the payer.
Metadata. Some additional technical details.
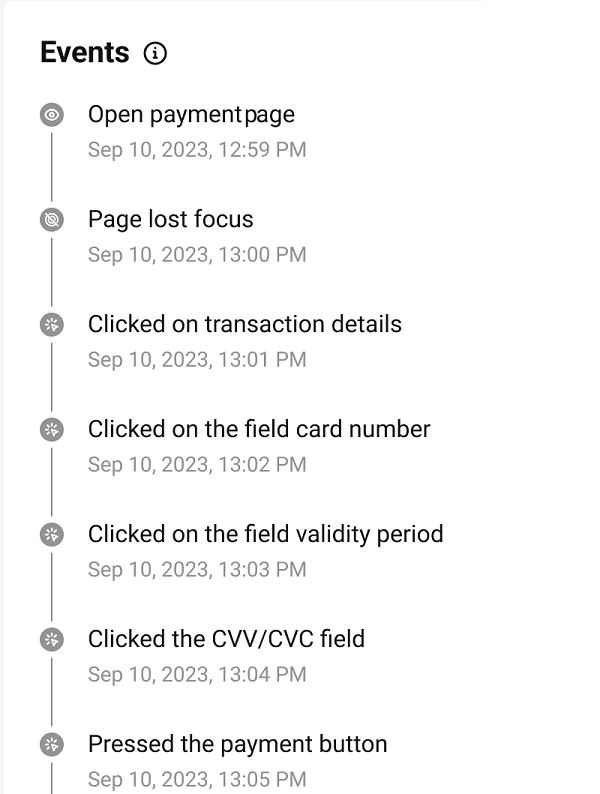
Events. Detailed customer activity tracking on the Payment Page.
Fields in the Operation details section:
| Field | Description |
|---|---|
| Merchant Reference Id | Payment number in the store system. |
| Session ID | Session ID in the Payment Gateway. |
| Payment ID | Payment ID in the Payment Gateway. |
| Payment method | Means of payment used for the paying. |
| Fee | The amount of the fee (if charged). |
| Amount | The payment amount. |
| Capturable amount | The amount that was held on the payer's card but not captured yet in two-step payments. |
| Received amount | The amount that was actually captured. |
| Refunded amount | Refund amount, if a refund was made. |
| Created date | Date and time of payment creation. |
| ECI |
Electronic Commerce Indicator. Possible values are:
|
Fields in Customer information section:
| Field | Description |
|---|---|
| Card number | Masked number of the card used for payment. |
| Bank name | Name of the bank that issued the card. |
| IP address | IP address of the payer. |
| Expiry | The payer's card expiration date. |
| Cardholder | Cardholder name used for payment. |
| Card Brand | The name of the International Payment System (card network) to which the payer's card belongs. |
| Payer's e-mail address. |
Events section displays specific actions the customer takes during the payment process, such as "Open payment page", "Page lost focus", "Clicked on the field card number", etc. This allows you to understand customer behavior and, therefore, create a more intuitive and smoother payment process.

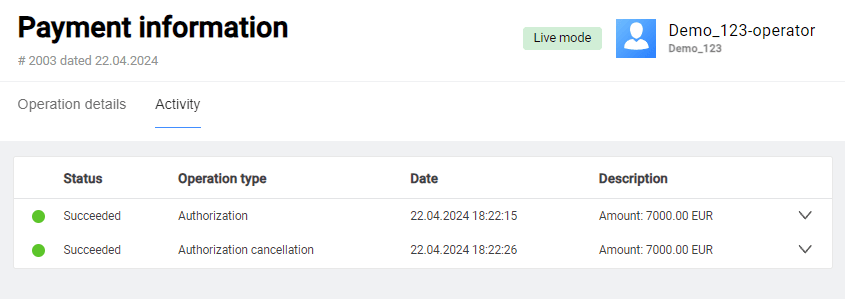
Activity

The Activity tab contains information about all events relevant to the payment: authorizations, cancellations, refunds, etc.
| Column | Description |
|---|---|
| Succeeded | Status of the operation. |
| Operation type | Operations made while working with an payment. |
| Date | Date and time when the operation was made. |
| Description | The payment amount. |
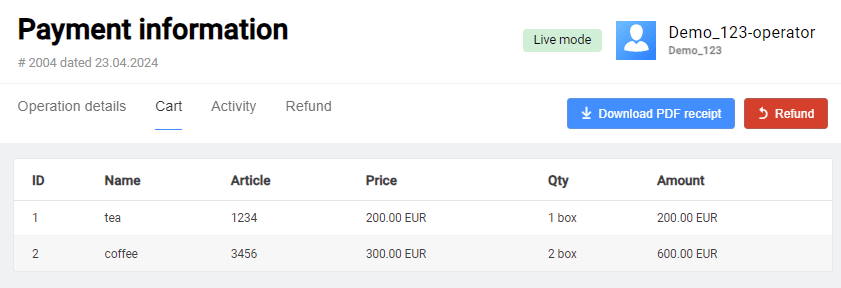
Cart

The Cart tab contains information about goods and services paid for.
| Column | Description |
|---|---|
| ID | Number of a line item in the cart. |
| Name | The name of the line item. |
| Article | Alphanumeric ID of a line item (vendor ID). |
| Price | Price of one product unit. |
| Qty | The quantity of the line item. |
| Amount | The total amount for specified line item (calculated automatically). |
| Refund | Refund amount. Displayed only if there was a refund. The |
Refund
The Refund tab contains information about line items in the payment and allows making a refund to the payer. The refund can be made for the full amount or for specific line items.
Full refund
To issue a full refund to the payer, follow these steps:
While on the Refund tab, click on the Full refund button. The payment status will become Refunded:

Refund for specific items
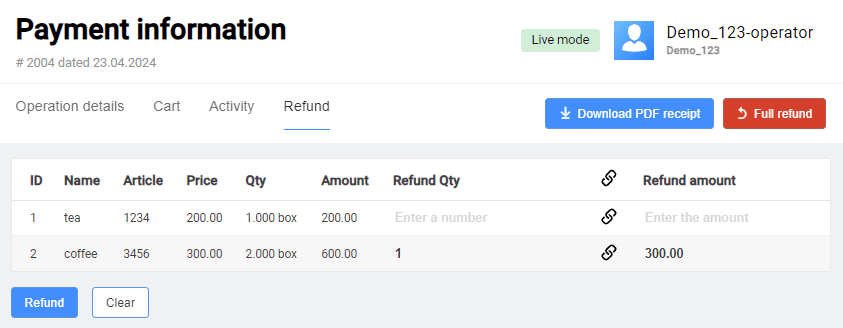
To issue a refund for specific items, follow these steps:
-
While on the Refund tab, use the table with content of the shopping cart.

Column Description ID Number of a line item in the cart. Name The name of the line item. Article Alphanumeric ID of a line item (vendor ID). Price Price of one product unit. Qty The quantity of the line item. Amount The total amount for specified line item (calculated automatically). Refund Qty The number of items to be returned. Refund amount The amount to be refunded. The field is calculated automatically. In Refund Qty field, indicate the number of items for which the refund should be issued. The resulting amount will be populated in the Refund amount field.
-
Click on the Refund button.
If the refunded amount is less than the payment amount, the payment status will become Partial refund. If the refund is for full amount, the payment status will become Refunded.
Available operations with a payment
The main operations that can be carried out with payments in the Personal Area are:
These operations are invoked by corresponding buttons on the Payment information page. See the detailed description of each operation below.
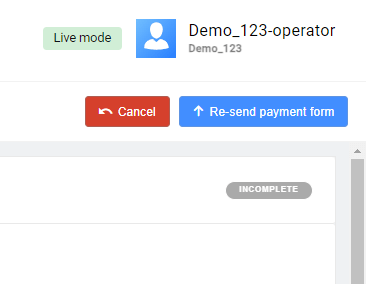
Payment cancellation
Usually an order that is neither paid nor pre-authorized is automatically cancelled after a certain time set in the system, for example, after 20 minutes. But this operation can be performed manually from the merchant's Personal Area.
If you want to cancel a payment before the money are captured, you can do it by clicking the Cancel button on the Payment information page.

After cancellation, the order gets the Cancelled status.
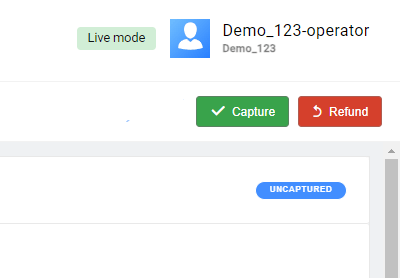
Two-step payment completion
In case of a two-step payment, the funds are first reserved on the client's account (payment status is Uncaptured) and only then are credited to the merchant's account (payment status is Succeeded). It is possible to configure that the final transfer takes place automatically after a certain time set in the system, e.g. after 24 hours. But this operation can be performed manually from the merchant's Personal Area.
To complete a payment, while on the Payment information page, click on the Capture button.

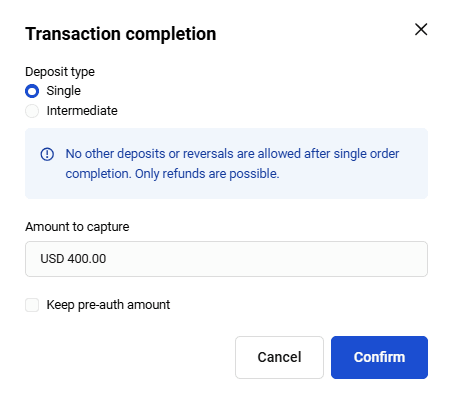
A confirmation window will open. Its appearance is shown below and depends on whether the cart was used in the order or not.
If the cart was NOT used, the confirmation window looks like this:

Check the value in the field and click on the Confirm button.
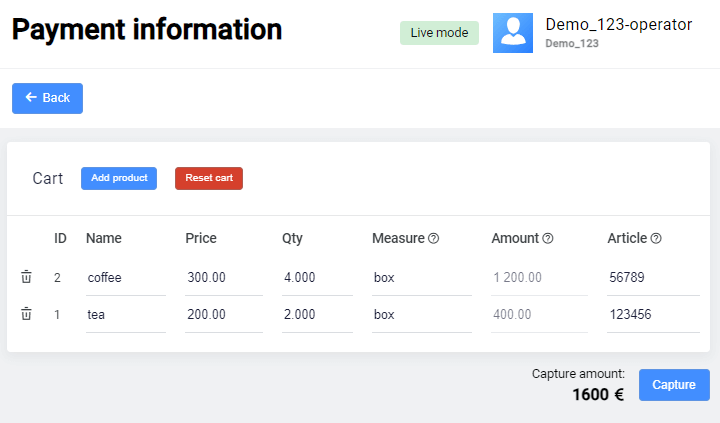
If the cart was used, the confirmation window looks like this:

Check the data, change it if necessary and click on the Capture button. After the completion, the payment gets Succeeded status.
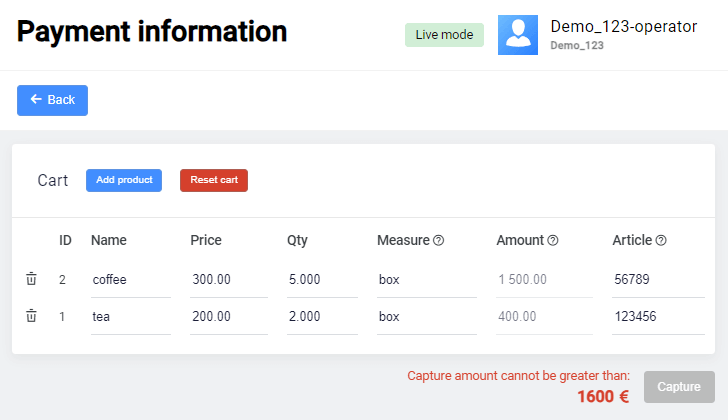
If there are necessary permissions, you can adjust the shopping cart in a way that the completion amount will exceed the pre-authorization amount. The percentage by which the deposit amount may be exceeded can be set to any value - it is determined by a specific setting. To activate this feature, please contact technical support.
As an example, let's say the percentage by which the deposit amount may exceed is set at 100% in the settings. You have entered an amount of 800 EUR in the payment form. Then you can modify the cart so that the capture amount does not exceed 1600 EUR. If it does exceed, an error message will appear and the Capture button will become disabled.

Refund
From your Personal Area you can issue full or partial refunds on payments in the Succeeded status. This status means that the funds have already been captured.
Refunds are issued from the Payment information page by clicking the Refund button.

The functionality of the button depends on the status of the payment and whether a shopping cart was used or not.
- In case of payments with a shopping cart in the Succeeded status, the Refund button opens the Refund tab, where you can select line items to be returned or refund the entire amount of the order. The refund process for such orders is described here.
- In case of payments without a shopping cart in the Succeeded status, the Refund button opens the refund confirmation window.

Check the data, change it if necessary and click on the Capture button. After the completion, the payment gets Refunded status.
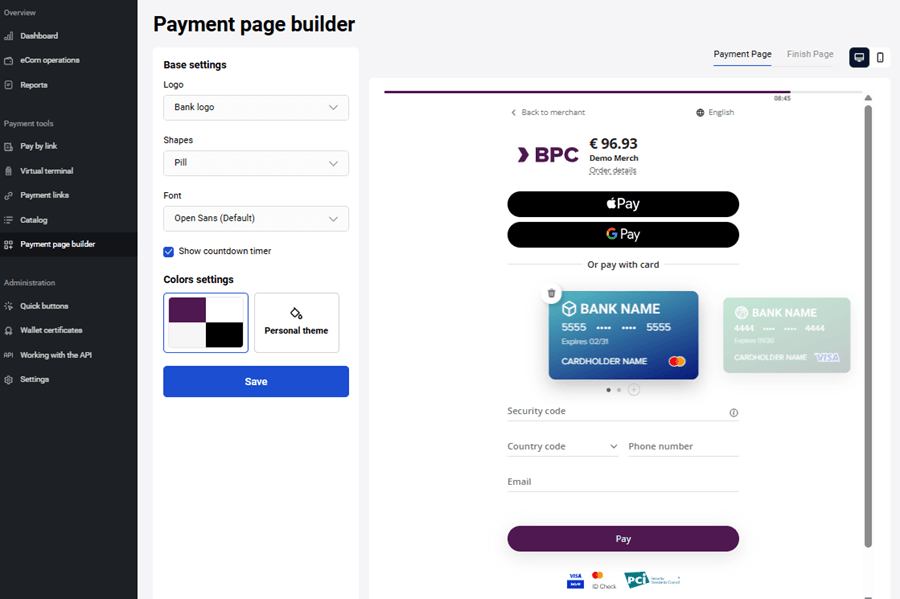
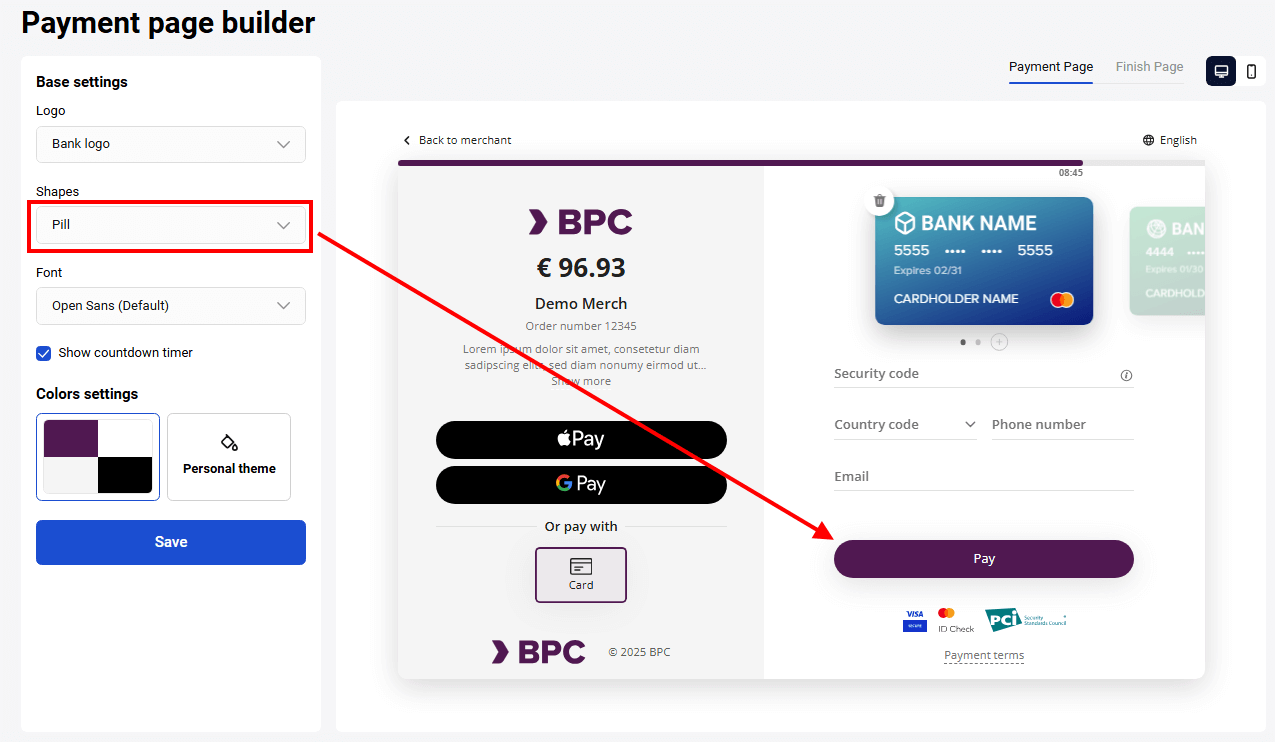
Payment page builder
You can change payment page without writing any code. To do so, use the Payment page builder section of the Merchant Portal.
To get to the Payment page builder section, in the navigation bar to the left, click on the ![]() .
.
Overview

In this section, the page is divided into two sections:
- The left part contains all necessary settings for displaying on the payment page;
- The right part displays the customizable payment page, which you can modify by adjusting the settings in the left part of the page.
In the Payment page builder section you can:
- Change the color scheme
- Upload merchant logo
- Set bank logo display
- Remove timer display
Settings
Merchant
Firstly please select a merchant from the drop-down list:

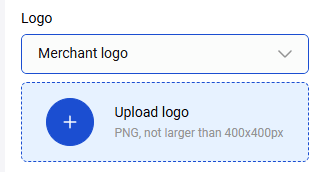
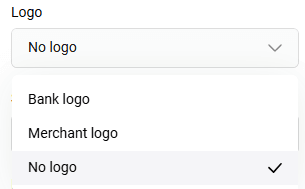
Logo
You can upload the merchant logo or select bank logo. To upload merchant logo, click on the ![]() Please note, that only
Please note, that only .png format is supported. If you upload other file formats, an error will be displayed.

You can opt not to show the bank logo. To do so uncheck the checkbox Show logo:

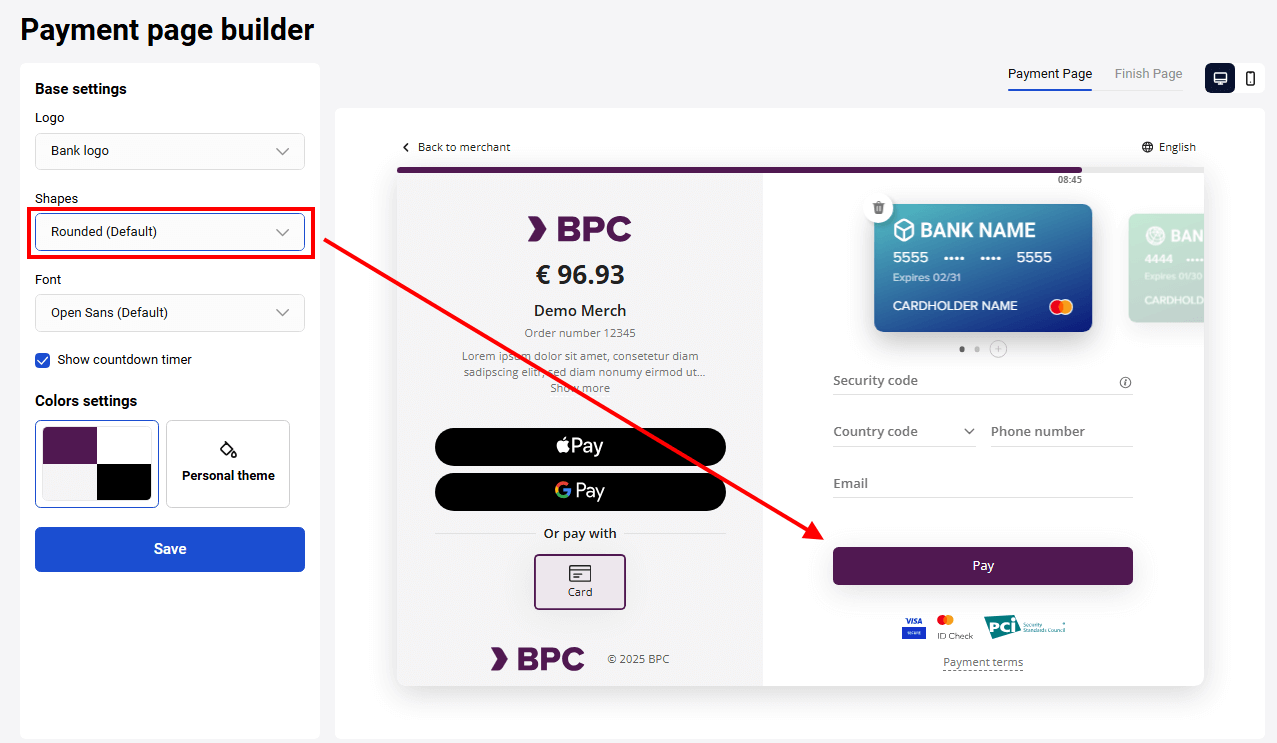
Shapes
You can choose the shape of items on the payment page. Please choose it form a drop-down list:



Fonts
You can choose the font of text on the payment page. Choose it form a drop-down list:

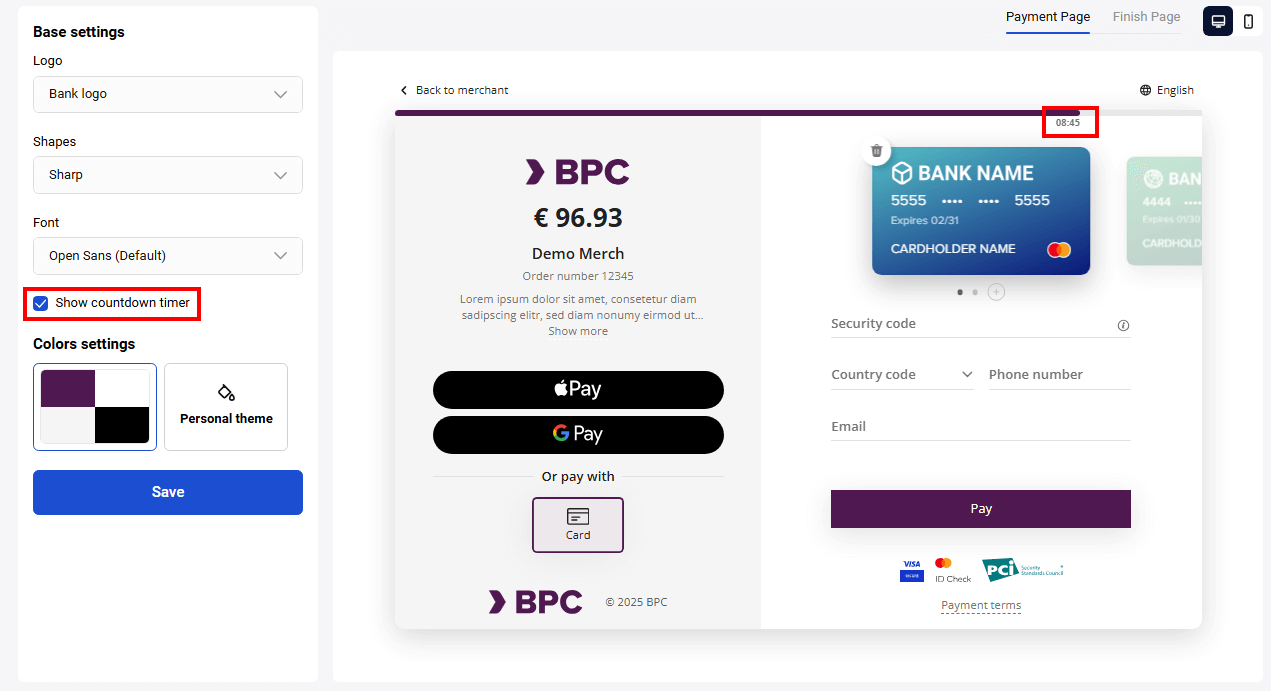
Countdown
Set whether the countdown timer for making the payment will be shown on the payment page or not:

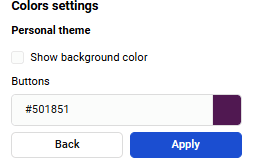
Color settings
The page builder allows setting the color theme of the page. You can choose among the existing themes or define your own:


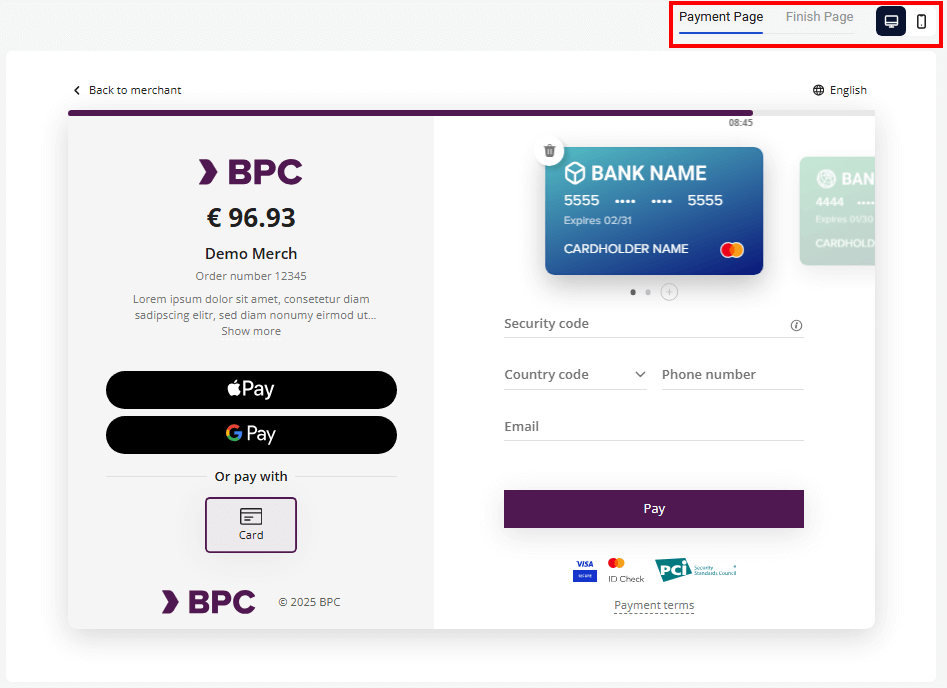
Payment page
In the drop-down list at the top of the page you can select Payment page or Finish page.
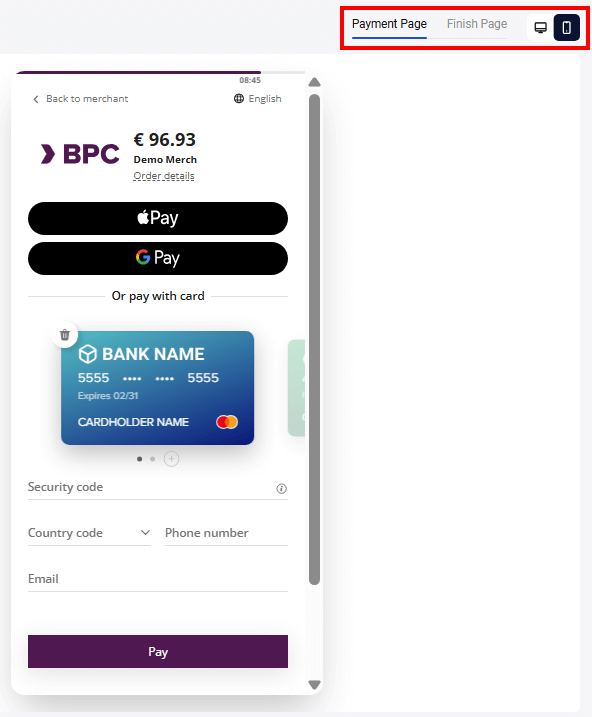
At the top of the page you can choose the format of the payment page display: desktop or mobile:


Display finish page by click on the relevant icon: