Mobile SDK Payment
Ce SDK n'affiche pas seulement l'interface utilisateur pour les données de carte, mais interagit aussi avec l'API de la passerelle de paiement.
En outre, il traite toutes les redirections 3DS et peut utiliser le SDK 3DS comme intégré.
Il est plus facile pour le marchand d'intégrer les paiements de cette manière, mais ce SDK n'est pas aussi flexible que SDK Forms ou SDK Core (pas de possibilité d'utiliser toutes les fonctionnalités de l'API de paiement).
Gardez à l'esprit que le SDK Payment utilise Mobile SDK 3DS2, et les ACS de nombreux émetteurs ne fonctionnent pas correctement avec Mobile SDK 3DS2.
Méthodes de paiement prises en charge par ce SDK :
| Méthode de paiement | Support |
|---|---|
| Carte bancaire | Oui |
| Identifiants/carte sauvegardés | Oui |
| Apple Pay | Oui |
| Google Pay | Oui |
En savoir plus sur le SDK Payment
Processus de paiement SDK Payment
Web View pour 3DS
Le diagramme ci-dessous montre le processus de paiement SDK Payment avec redirection 3DS via Web View.
- Le client crée une commande
- Le serveur mobile enregistre cette commande dans la passerelle de paiement via register.do. Utilisez le paramètre
returnUrlcomme marqueur pour fermer la Web View après redirection depuis ACS. - Le serveur mobile reçoit en réponse le numéro de commande unique
mdOrder. - L'application mobile initie le SDK Payment pour collecter les données de paiement du client.
- Le client remplit les données de paiement.
- Le SDK envoie les données de paiement chiffrées (seToken) à la passerelle de paiement.
- La passerelle de paiement effectue le paiement.
- Si requis, la passerelle de paiement assure la communication avec 3D Secure.
- Pour le traitement des paiements avec 3DS 2, nous recommandons d'utiliser la redirection via web view (
use3ds2sdk=false).
- La passerelle de paiement envoie une notification de rappel au serveur du marchand, si elle est configurée pour le marchand.
- Le serveur mobile vérifie le statut final du paiement via getOrderStatusExtended.do.
- L'application mobile montre le résultat du paiement au client.
iOS
La configuration du projet est décrite ci-dessous. Le framework peut être installé manuellement.
SDKPayment est basé sur les frameworks ThreeDSSDK, SDKForms. Par conséquent, ils sont nécessaires pour l'importation.
Pour installer les frameworks manuellement, téléchargez et ajoutez-les au projet.
Intégration iOS
Intégration SDKForms.framework
Vous pouvez intégrer SDKForms.framework de la manière suivante :
- Ajoutez
SDKForms.frameworketSDKCore.frameworkmanuellement.
SDKForms.framework
Téléchargez la dernière version des frameworks ici.
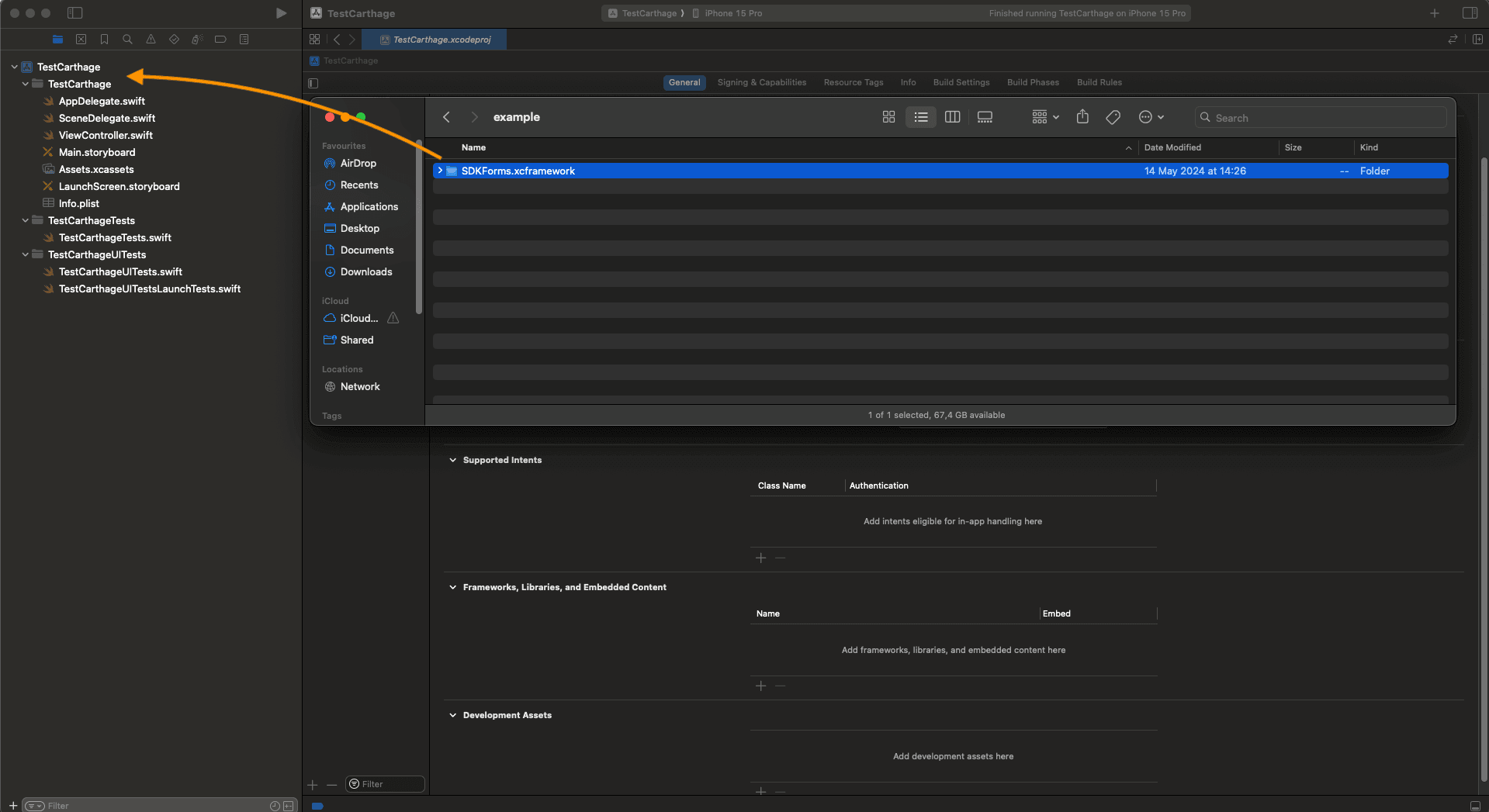
Sélectionnez les fichiers
SDKCore.frameworketSDKForms.framework, puis ajoutez-les au dossier du projet.

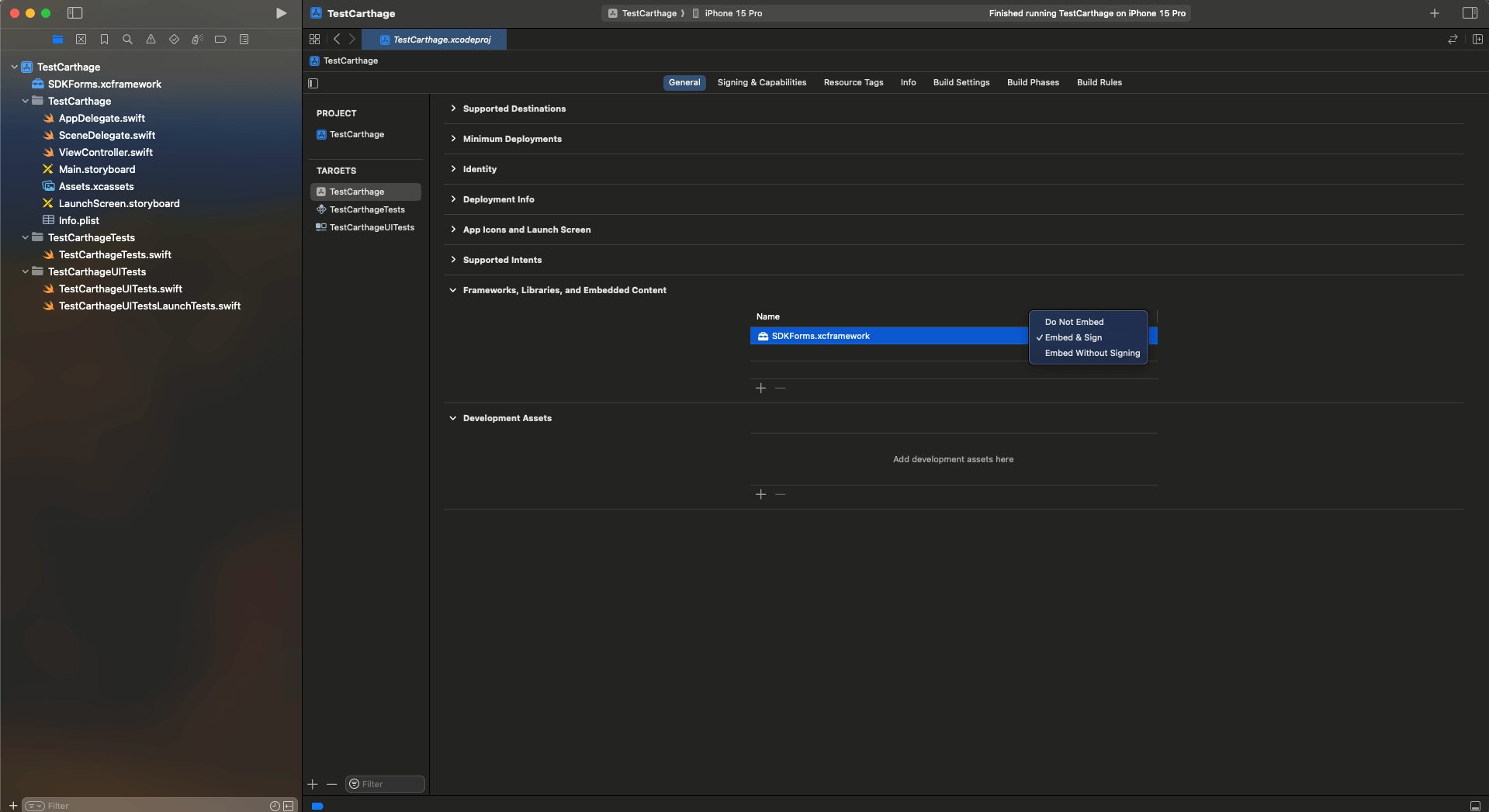
- Ouvrez la page Targets -> General -> Frameworks, Libraries, and Embedded Content. Pour
SDKCore.frameworketSDKForms.frameworkdans la colonne Embed, remplacezDo not EmbedparEmbed & Sign.

Après cela, importez le framework dans le fichier ViewController.swift.
Intégration SDKPayment.framework
SDKPayment.framework
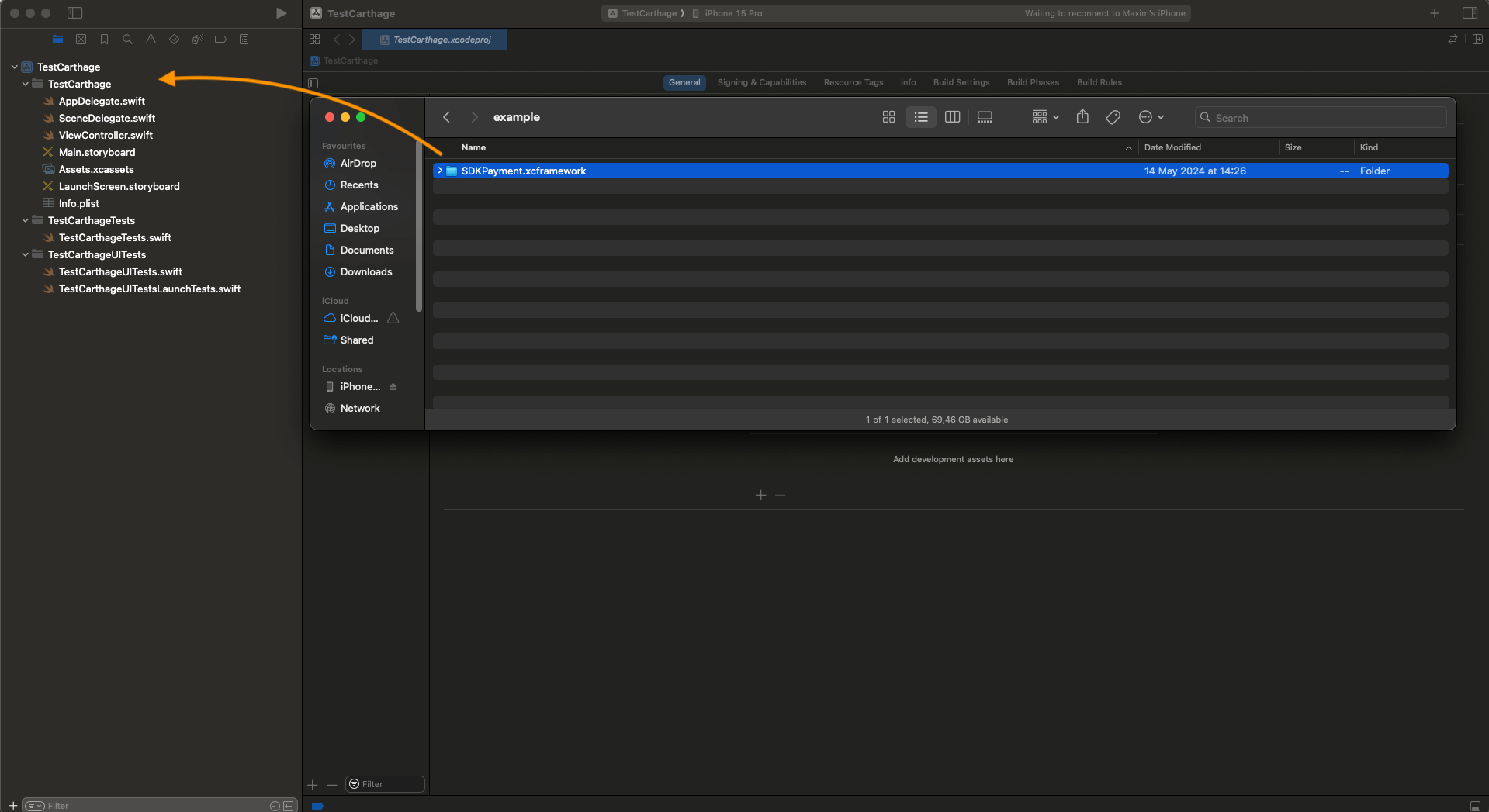
- Téléchargez la dernière version des frameworks ici.
- Sélectionnez les fichiers téléchargés et ajoutez-les au dossier du projet.

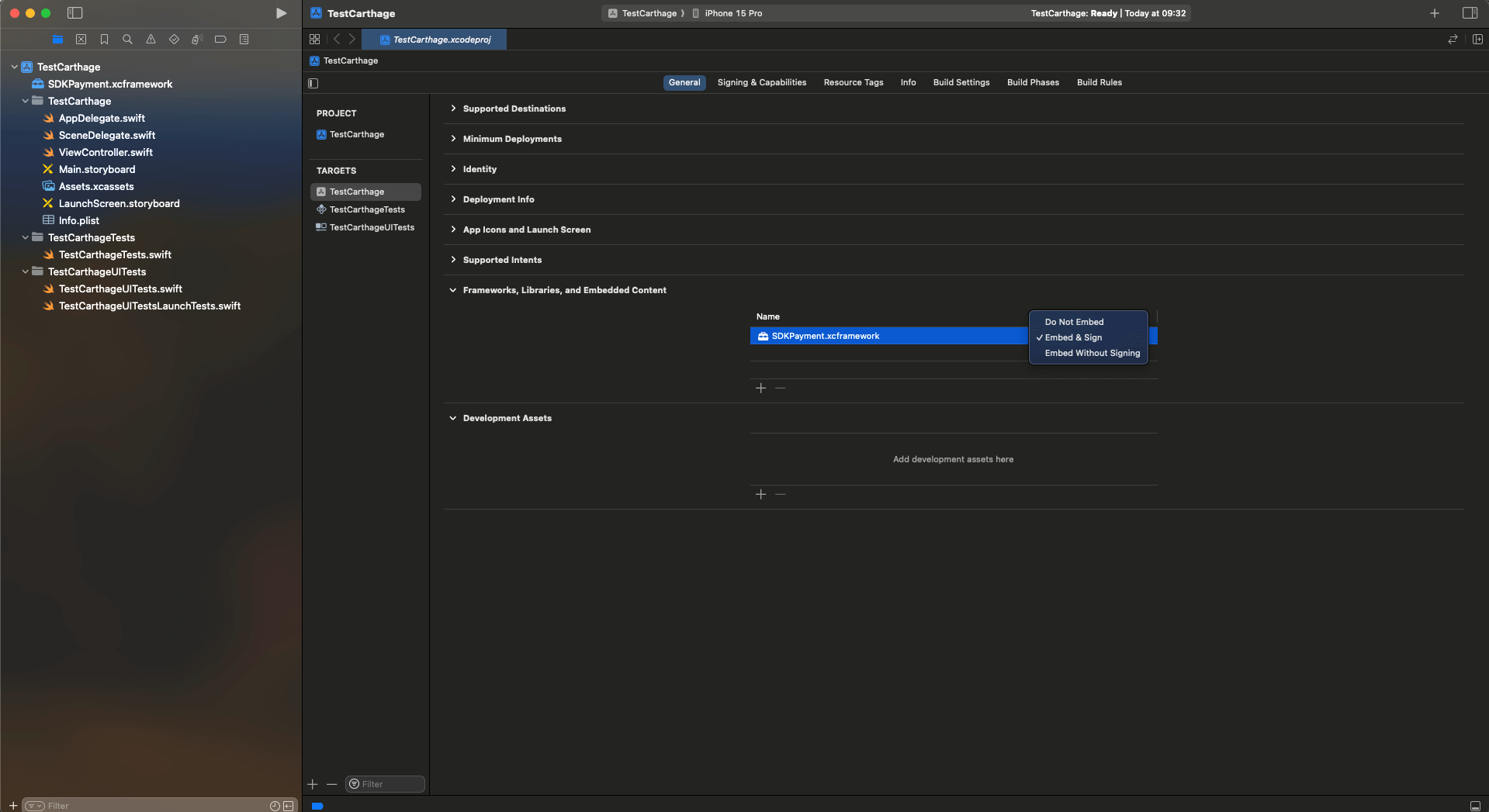
- Ouvrez la page Targets -> General -> Frameworks, Libraries, and Embedded Content. Dans la colonne Embed pour les frameworks, remplacez
Do not EmbedparEmbed & Sign.

Après cela, importez le framework dans le fichier ViewController.swift.
//ViewController.swift
...
import SDKPayment
...Travail avec API V2
Configuration SDK
Pour l'initialisation, il est nécessaire de définir l'adresse du serveur de la passerelle de paiement.
final class MainViewController: UIViewController {
private func checkout() {
SdkPayment.initialize(
sdkPaymentConfig: SDKPaymentConfig(
baseURL: "\(baseApiUrl)",
use3DSConfig: .noUse3ds2sdk,
keyProviderUrl: "\(baseApiUrl)/se/keys.do"
)
)
...
}
}Lors de l'utilisation de l'API V2, il est nécessaire d'enregistrer l'objet session.
Lors de l'enregistrement de session, la requête doit contenir les paramètres successUrl et failureUrl, égaux à "sdk://done".
Pour utiliser la méthode checkoutWithBottomSheet(), il est nécessaire de créer CheckoutConfig avec sessionid.
final class MainViewController: UIViewController {
private func checkout() {
...
// Creating `CheckoutConfig`
let checkoutConfig = CheckoutConfig(id: .sessionId(id: sessionId))
SdkPayment.shared.checkoutWithBottomSheet(
controller: navigationController!,
checkoutConfig: checkoutConfig,
callbackHandler: self
)
}
}Traitement du résultat de paiement
Pour MainViewController, il est nécessaire d'implémenter les exigences ResultPaymentCallback.
extension MainViewController: ResultPaymentCallback {
typealias T = PaymentResult
func onResult(result: PaymentResult) {
print("\(result.isSuccess) \(result.paymentId)")
}
}En cas de paiement réussi, un objet PaymentResult est retourné, contenant le champ isSuccess au format boolean, qui contient le résultat du paiement, et un champ optionnel exception.
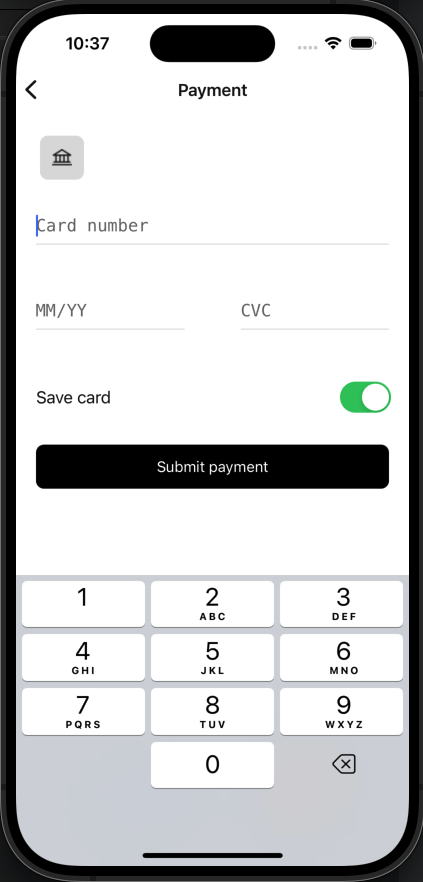
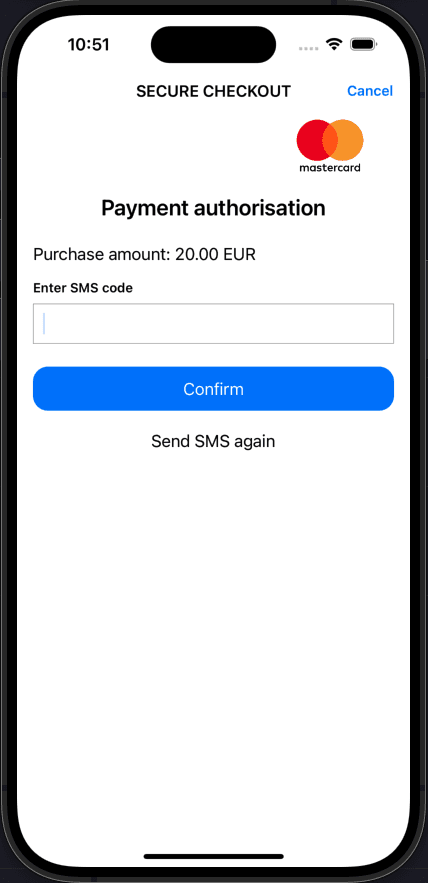
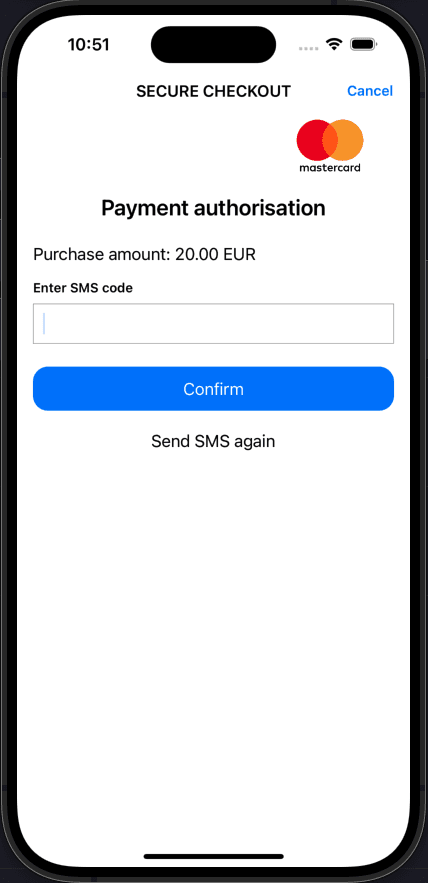
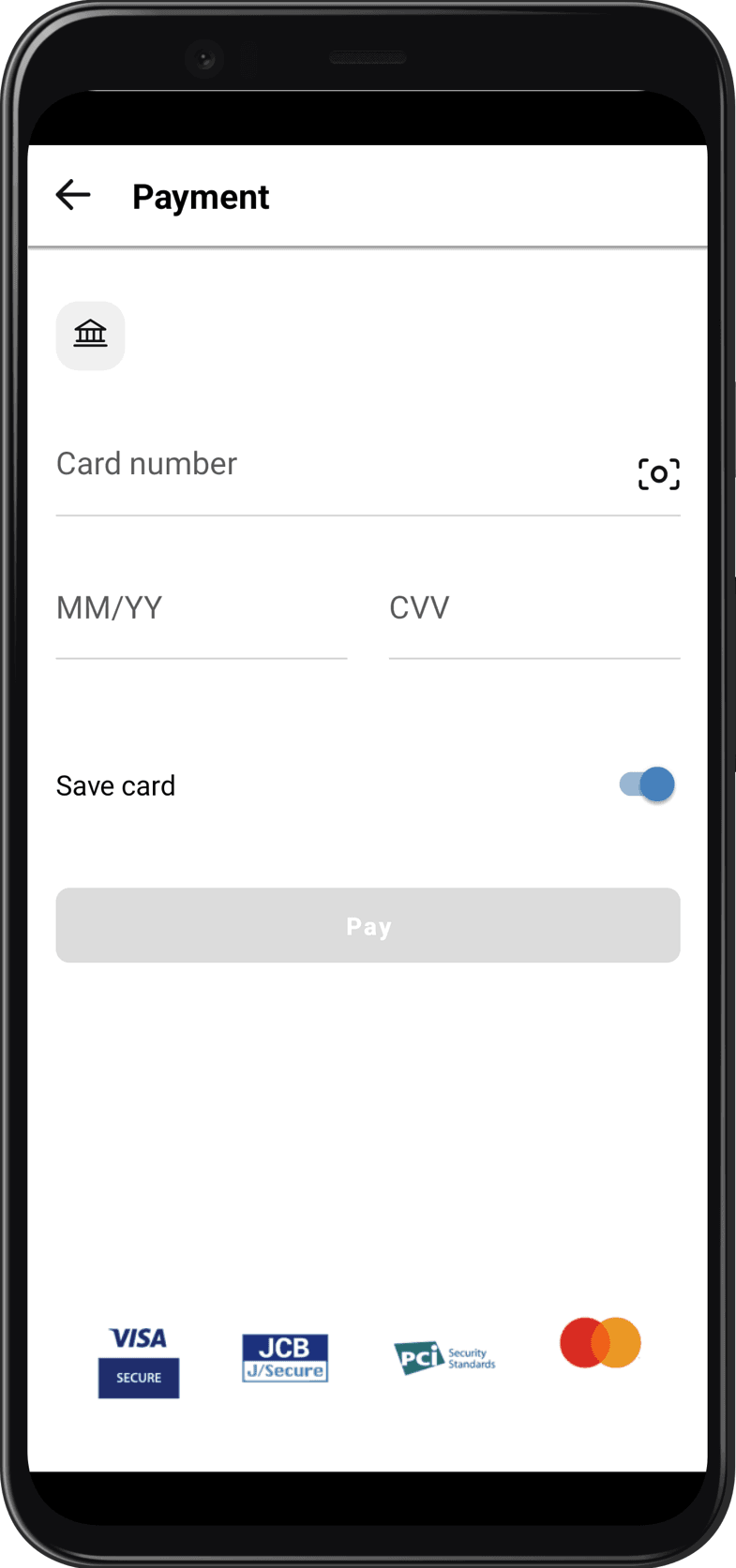
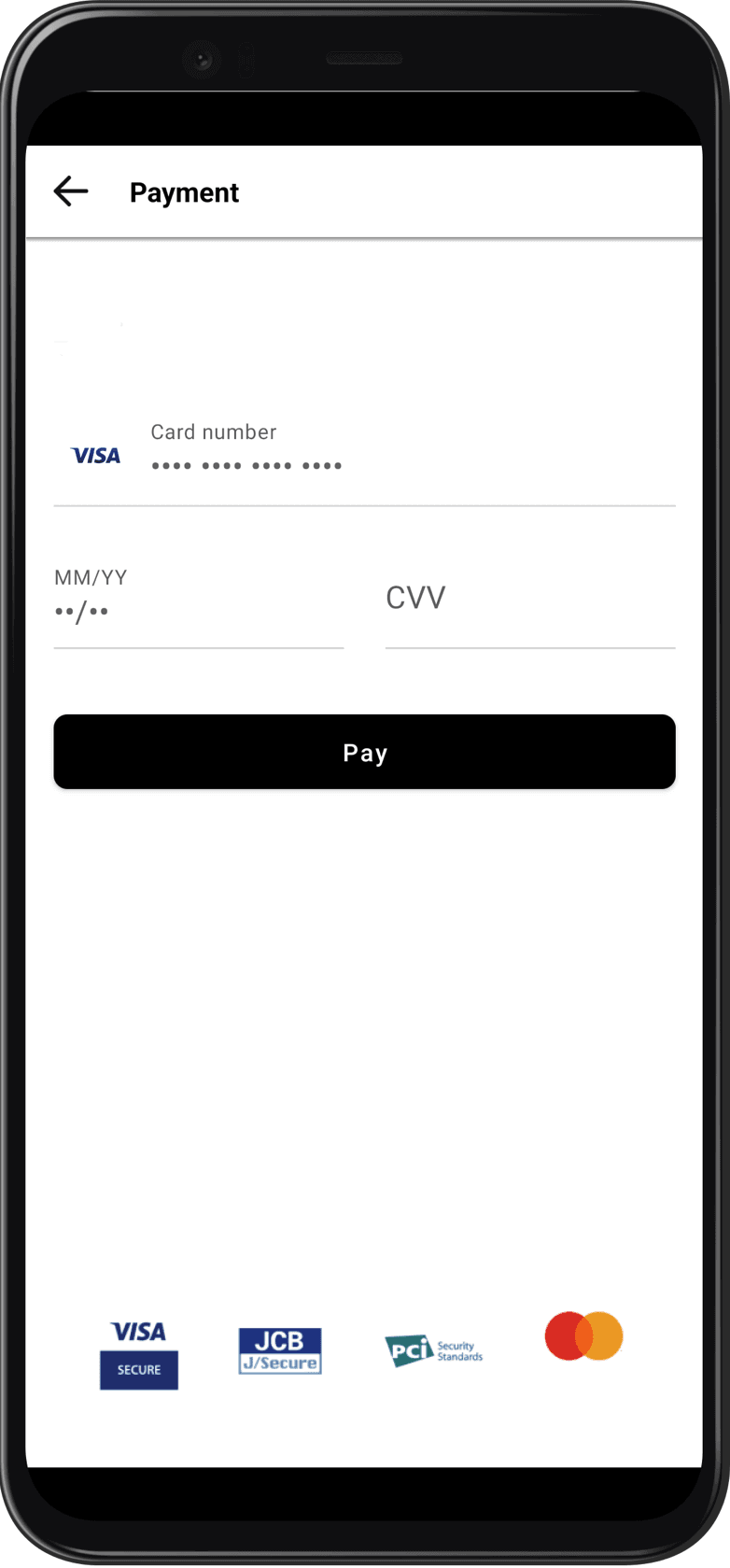
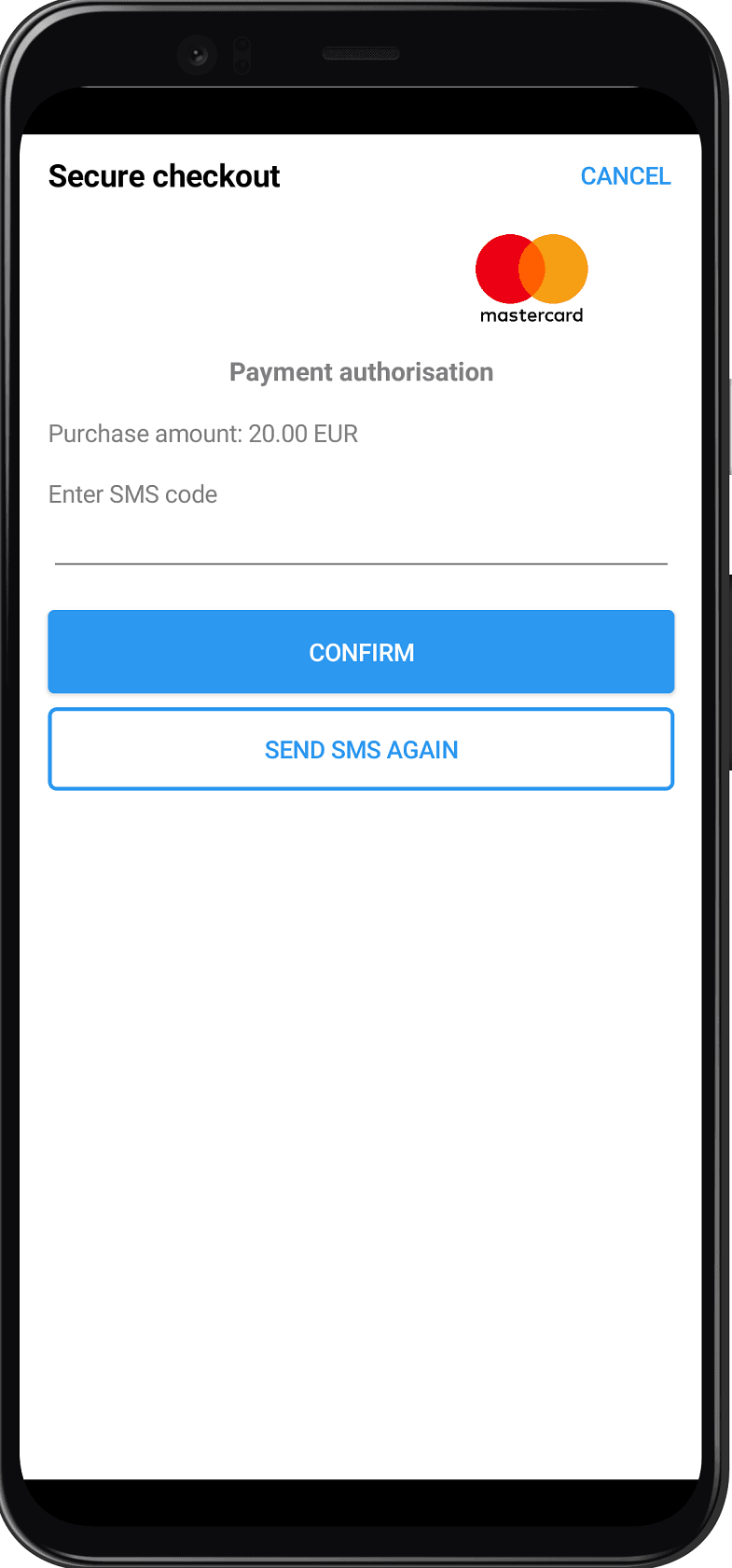
Exemples d'écrans
 |
 |
|---|---|
| Card payment | 3DSecure confirmation |
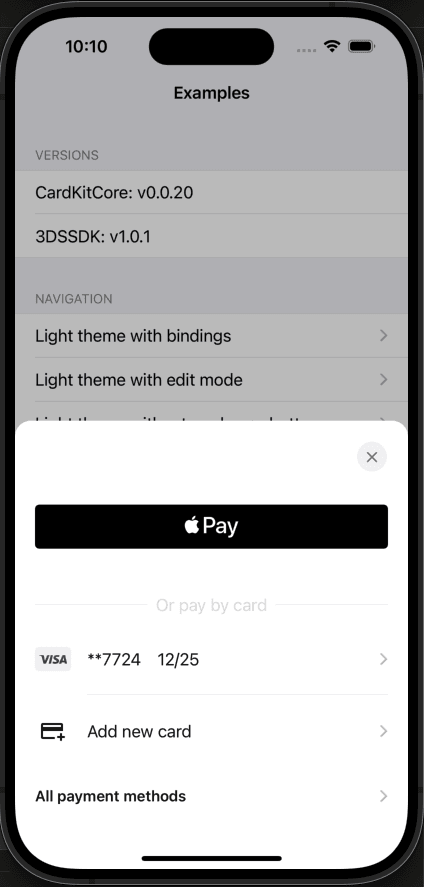
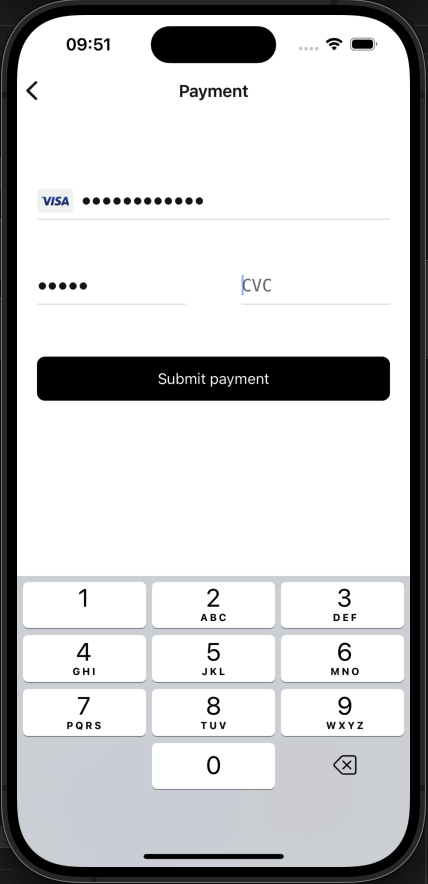
 |
 |
 |
|---|---|---|
| Cartes sauvegardées | Confirmation CVC | Confirmation 3DSecure |
Journalisation
Les processus internes sont journalisés avec l'étiquette SDKPayment.
Vous pouvez également journaliser vos processus.
La journalisation est disponible via l'objet Logger.shared.
- Pour ajouter des interfaces log- il est nécessaire d'appeler la méthode
LoggeraddLogInterface().
Exemple pour la journalisation :
...
final class LoggerImplementation: LogInterface {
func log(class: AnyClass, tag: String, message: String, exception: (any Error)?) {
// Do something for logging
}
}
Logger.shared.addLogInterface(logger: LoggerImplementation())
... Par défaut, l'étiquette SDKPayment est utilisée. Vous pouvez définir la vôtre si vous le souhaitez.
- Pour enregistrer vos propres événements, il est nécessaire d'appeler la méthode
Logger.sharedlog().
Exemple :
...
Logger.shared.log(classMethod: type(of: self),
tag: "MyTag",
message: "My process...",
exception: nil)
...Travail avec API V1
Configuration SDK
Pour l'initialisation, il est nécessaire de définir l'adresse du serveur de la passerelle de paiement.
final class MainViewController: UIViewController {
private func checkout() {
SdkPayment.initialize(
sdkPaymentConfig: SDKPaymentConfig(
baseURL: "\(baseApiUrl)",
use3DSConfig: .noUse3ds2sdk,
keyProviderUrl: "\(baseApiUrl)/se/keys.do"
)
)
...
}
}Lors de l'utilisation de l'API V1, vous devez enregistrer un nouvel objet order.
Lors de l'enregistrement de order, la requête doit contenir le paramètre returnUrl égal à "sdk://done".
Pour utiliser la méthode checkoutWithBottomSheet(), il est nécessaire de créer CheckoutConfig avec mdOrder.
final class MainViewController: UIViewController {
private func checkout() {
...
// Creating `CheckoutConfig`
let checkoutConfig = CheckoutConfig(id: .mdOrder(id: mdOrder))
SdkPayment.shared.checkoutWithBottomSheet(
controller: navigationController!,
checkoutConfig: checkoutConfig,
callbackHandler: self
)
}
}Traitement du résultat de paiement
Pour MainViewController, il est nécessaire d'implémenter les exigences de ResultPaymentCallback.
extension MainViewController: ResultPaymentCallback {
typealias T = PaymentResult
func onResult(result: PaymentResult) {
print("\(result.isSuccess) \(result.paymentId)")
}
}Android
SDKPayment est basé sur les frameworks ThreeDSSDK, SDKForms. Par conséquent, ils sont nécessaires pour l'importation.
Intégration Android
Connexion au projet Gradle en ajoutant des fichiers .aar de bibliothèque
Il est nécessaire d'ajouter le fichier de bibliothèque sdk_forms-release.aar dans le dossier libs, puis de spécifier la dépendance de la bibliothèque ajoutée.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_forms-release", ext = "aar")
implementation("androidx.cardview:cardview:1.0.0")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("io.card:android-sdk:5.5.1")
implementation("com.google.android.gms:play-services-wallet:18.0.0")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_forms-release", ext = "aar")
implementation("androidx.cardview:cardview:1.0.0")
implementation("com.github.devnied.emvnfccard:library:3.0.1")
implementation("com.caverock:androidsvg-aar:1.4")
implementation("io.card:android-sdk:5.5.1")
implementation("com.google.android.gms:play-services-wallet:18.0.0")
}Connexion au projet Gradle en ajoutant les fichiers .aar de la bibliothèque
Il est nécessaire d'ajouter le fichier de la bibliothèque sdk_payment-release.aar dans le dossier libs, puis spécifier la dépendance de la bibliothèque ajoutée.
build.gradle.kts
allprojects {
repositories {
// ...
flatDir {
dirs("libs")
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_payment-release", ext = "aar")
}build.gradle
allprojects {
repositories {
// ...
flatDir {
dirs 'libs'
}
}
}
dependencies {
// dependency is mandatory to add
implementation(group = "", name = "sdk_payment-release", ext = "aar")
}Travail avec l'API V2
Configuration du SDK
Pour l'initialisation, il est nécessaire de définir l'adresse du serveur de la passerelle de paiement.
SDKPayment.init(
SDKPaymentConfig(
baseURL = "https://dev.bpcbt.com/payment/rest",
)
)Lors de l'utilisation de l'API V2, il est nécessaire d'enregistrer l'objet session.
Lors de l'enregistrement de session, la requête doit contenir les paramètres successUrl et failureUrl, égaux à "sdk://done".
// A link to an activity or a fragment is required. Checkout config is required.
val checkoutConfig = CheckoutConfig.sessionId("sessionId")
SDKPayment.checkout(activity = this, checkoutConfig = checkoutConfig)L'URL de base pour accéder aux méthodes de la passerelle de paiement et le certificat racine pour vérifier la signature sont spécifiés via l'objet de la classe SDKPaymentConfig.
La méthode de paiement est disponible en deux variantes, appelées depuis Activity et Fragment :
checkout(activity: Activity, checkoutConfig: CheckoutConfig)checkout(fragment: Fragment, checkoutConfig: CheckoutConfig)
Traitement du résultat de paiement
Pour Activity et Fragment, il est nécessaire de redéfinir la méthode onActivityResult.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Processing the result of the payment cycle.
SDKPayment.handleCheckoutResult(requestCode, data, object :
ResultPaymentCallback<PaymentData> {
override fun onResult(result: PaymentResult) {
// check payment result
}
})
}En cas de paiement réussi, un objet PaymentResult est retourné, contenant le champ isSuccess au format boolean, contenant le résultat du paiement, ainsi qu'un champ optionnel exception.
Travail avec l'API V1
Configuration du SDK
Pour l'initialisation, il est nécessaire de définir l'adresse du serveur de la passerelle de paiement.
SDKPayment.init(
SDKPaymentConfig(
baseURL = "https://dev.bpcbt.com/payment/rest",
)
)Lors de l'utilisation de l'API V1, vous devez enregistrer un nouvel objet order.
Lors de l'enregistrement d'order, la requête doit contenir le paramètre returnUrl et ne contenir aucun autre paramètre avec Url, tel que failUrl. returnUrl doit avoir la valeur "sdk://done".
// A link to an activity or a fragment is required. Checkout config is required.
val checkoutConfig = CheckoutConfig.MdOrder("eecbbe96-973e-422e-a220-e9fa8d6cb124")
SDKPayment.checkout(activity = this, checkoutConfig = checkoutConfig)L'URL de base pour accéder aux méthodes de la passerelle de paiement et le certificat racine pour vérifier la signature sont spécifiés via l'objet de la classe SDKPaymentConfig.
La méthode de paiement est disponible en deux variantes, appelées depuis Activity et Fragment :
checkout(activity: Activity, checkoutConfig: CheckoutConfig)checkout(fragment: Fragment, checkoutConfig: CheckoutConfig)
Traitement du résultat de paiement
Pour Activity et Fragment il est nécessaire de redéfinir la méthode onActivityResult.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// Processing the result of the payment cycle.
SDKPayment.handleCheckoutResult(requestCode, data, object :
ResultPaymentCallback<PaymentData> {
override fun onResult(result: PaymentResult) {
// check payment result
}
})
}En cas de paiement réussi, un objet PaymentResult est renvoyé, contenant un champ texte isSuccess au format boolean, contenant le résultat du paiement, ainsi qu'un champ optionnel exception.
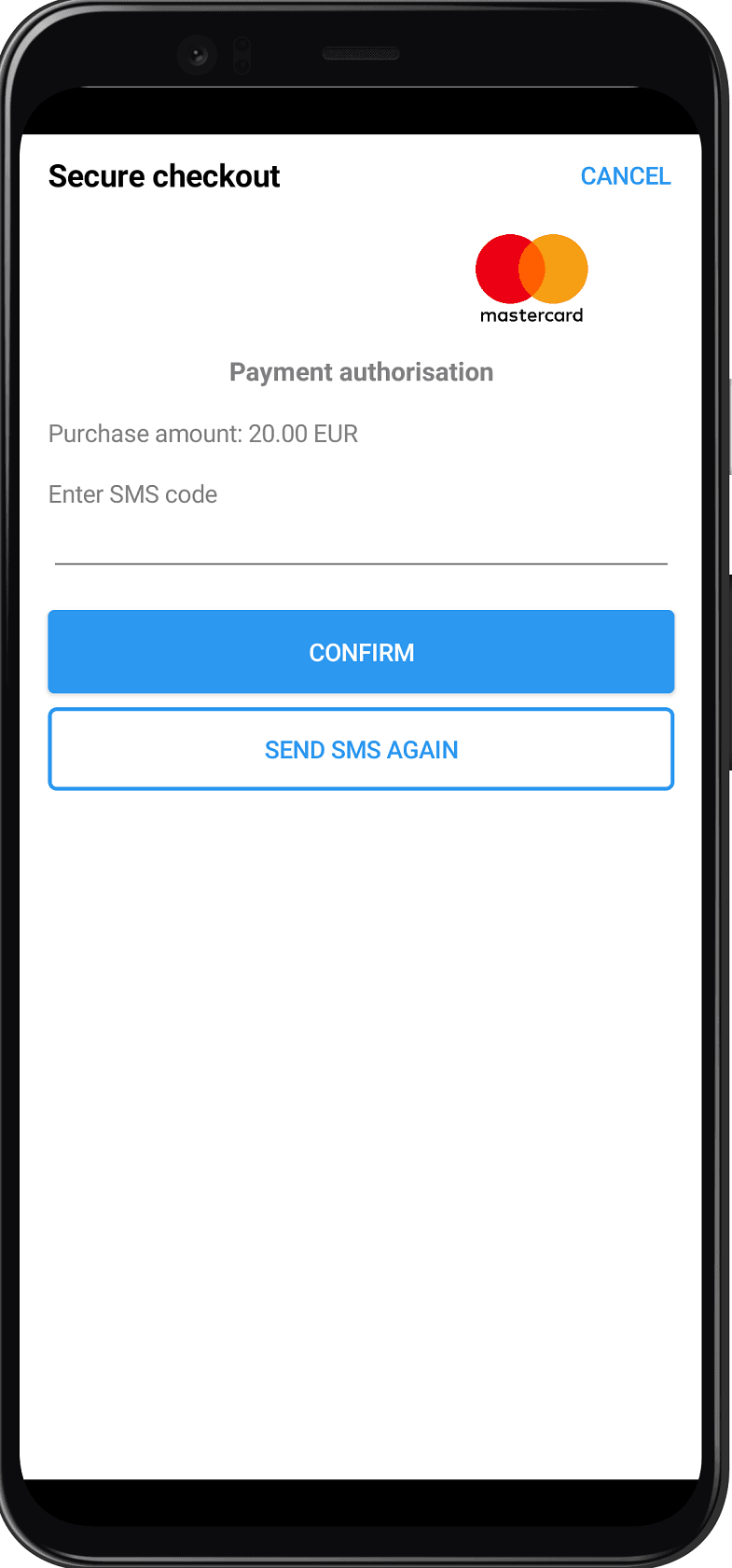
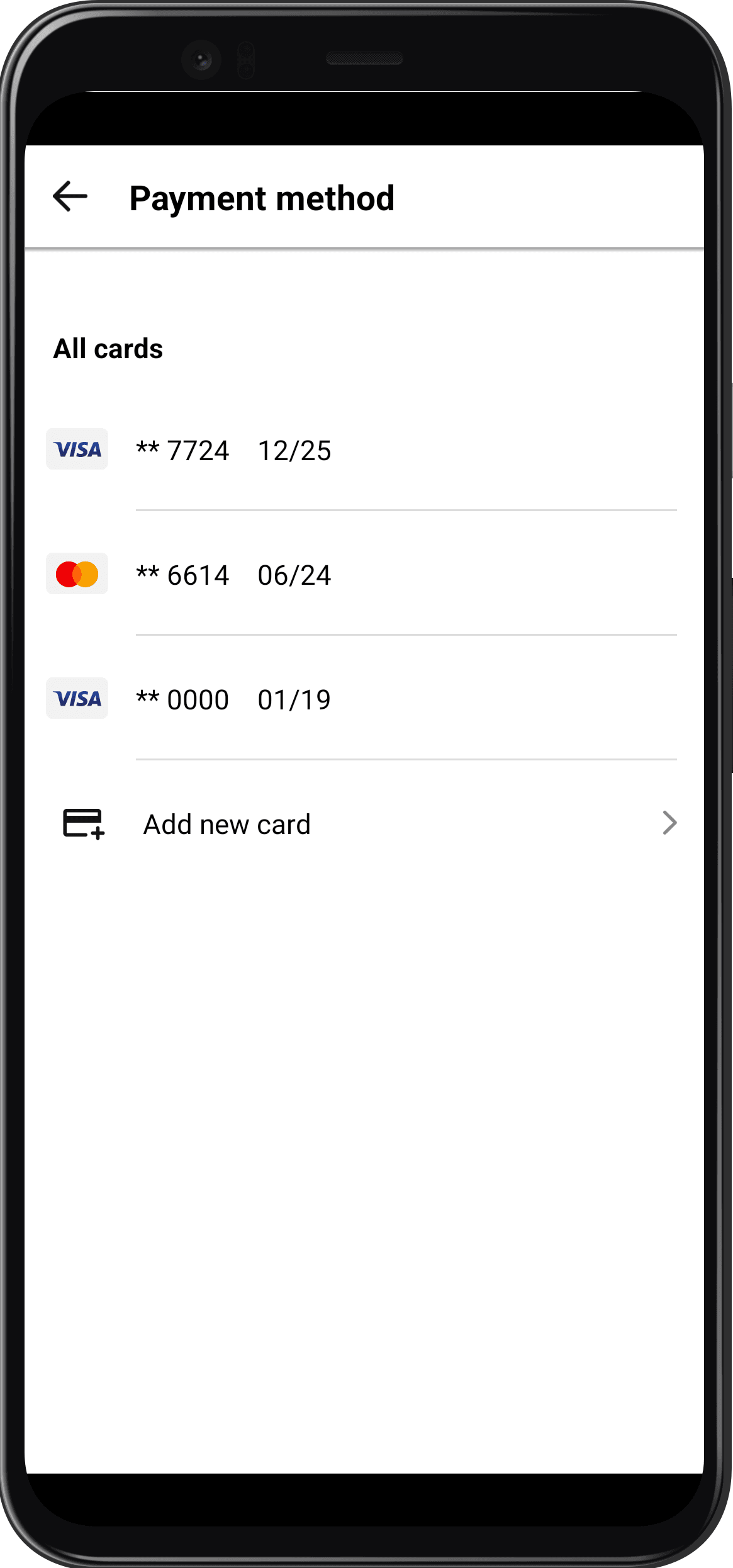
Exemples d'écrans
 |
 |
|---|---|
| Paiement par carte | Confirmation 3DSecure |
 |
 |
 |
|---|---|---|
| Cartes sauvegardées | Confirmation CVC | Confirmation 3DSecure |
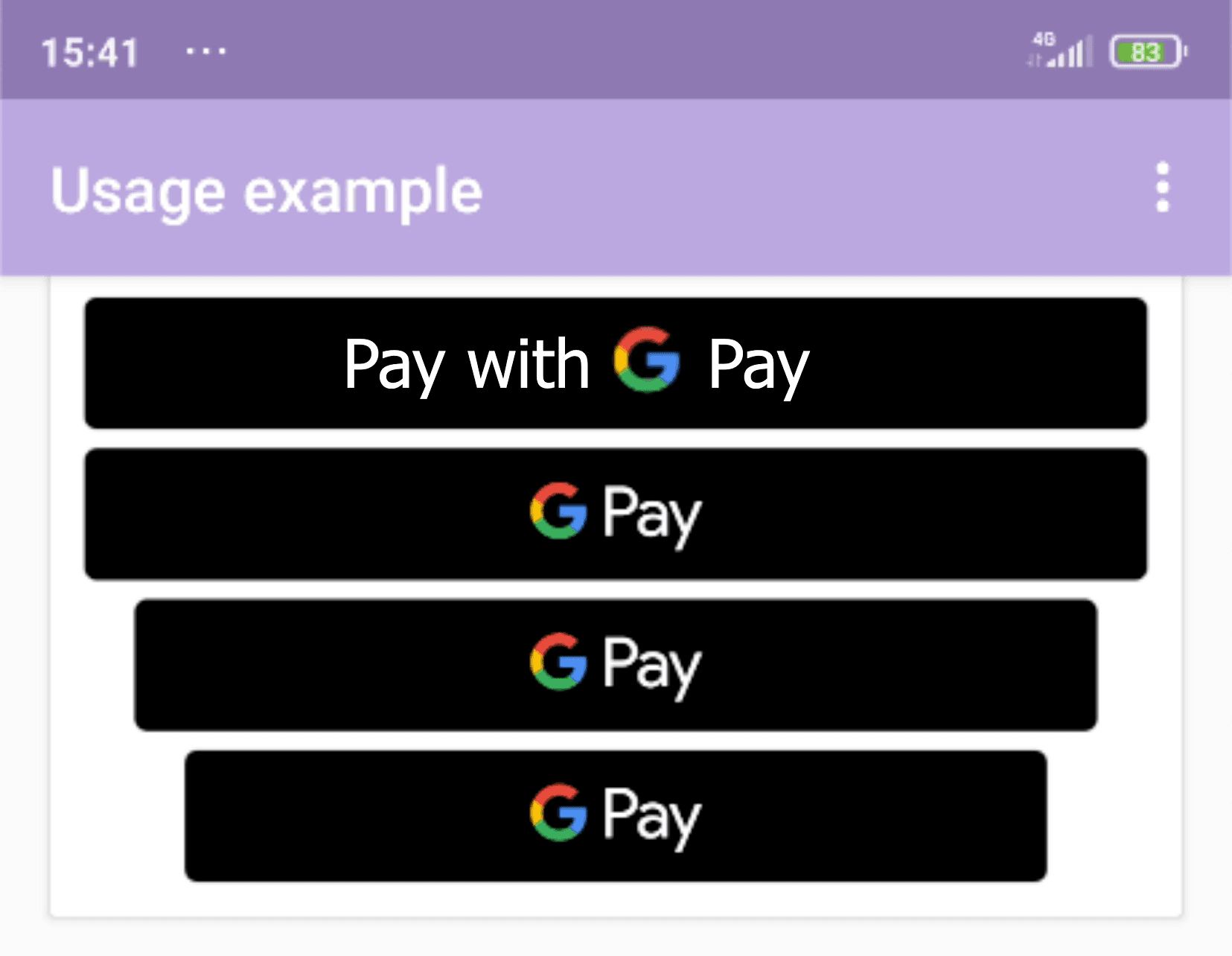
Paiement via Google Pay par le module SDK Payment
Pour effectuer un paiement via Google Pay par le module SDK, il est nécessaire d'appeler la méthode de paiement
checkout(), en transmettant la valeur true du flag gPayClicked. La valeur par défaut est false.
fun checkout(activity: Activity, checkoutConfig: CheckoutConfig, gPayClicked: Boolean = false) {
}Écrans avec les boutons de paiement des portefeuilles

Journalisation
Les processus internes sont journalisés avec le tag SDK-Core.
Vous pouvez également journaliser vos propres processus.
La journalisation est disponible via l'objet Logger.
-
Pour ajouter des interfaces de log, il est nécessaire d'appeler la méthode
LoggeraddLogInterface().Exemple pour la journalisation dans LogCat:
...
Logger.addLogInterface(object : LogInterface {
override fun log(classMethod: Class<Any>, tag: String, message: String, exception: Exception?) {
Log.i(tag, "$classMethod: $message", exception)
}
})
...Par défaut, le tag SDK-Core est utilisé. Vous pouvez définir le vôtre si vous le souhaitez.
- Pour enregistrer vos propres événements, il est nécessaire d'appeler la méthode
Loggerlog().
Exemple:
...
Logger.log(this.javaClass, "MyTag", "My process...", null)
...
Questions fréquemment posées
Q: Qu'est-ce que CardIOUtilities?
A: CardIOUtilities - c'est une interface de la bibliothèque CardIO. Vous pouvez lire le guide ici: https://github.com/card-io/card.io-iOS-source.
